glyph_menu: как на Arduino с библиотекой LiquidMenu создать пользовательский символ и использовать его в меню
Данный пример демонстрирует, как создать пользовательский символ (глиф) и поместить его в объект LiquidLine.
Библиотека LiquidMenu позволяет создавать пользовательские символы с помощью метода bool LiquidCrystal::createChar(byte num, byte data[]). Параметр "num" является индексом (от 0 до 7), идентифицирующим глиф, а параметр "data" представляет собой массив, содержащий фактический глиф. Чтобы вставить его в объект LiquidLine, поместите параметр "num" в объект LiquidLine как обычную переменную или литерал (например, LiquidLine line1(0, 0, glyphNum)), а затем вызовите метод bool LiquidLine::set_asGlyph(byte number), где "number" – это последовательный номер переменной для данной строки (например, line1.set_asGlyph(1)). Теперь при отображении строки на экране объект будет знать, что этот номер должен отображаться не напрямую, а он ссылается на созданный символ. Глиф можно анимировать, изменив значение переменной, указывающей на созданный символ, чтобы указать на другой созданный символ. В этом случае с анимацией глифа для обновления дисплея, чтобы показать новый глиф без очистки дисплея, можно использовать метод void LiquidMenu::softUpdate(). Данный метод можно использовать в любом случае, если вы уверены, что новая информация, отображаемая на дисплее, перезапишет старую.
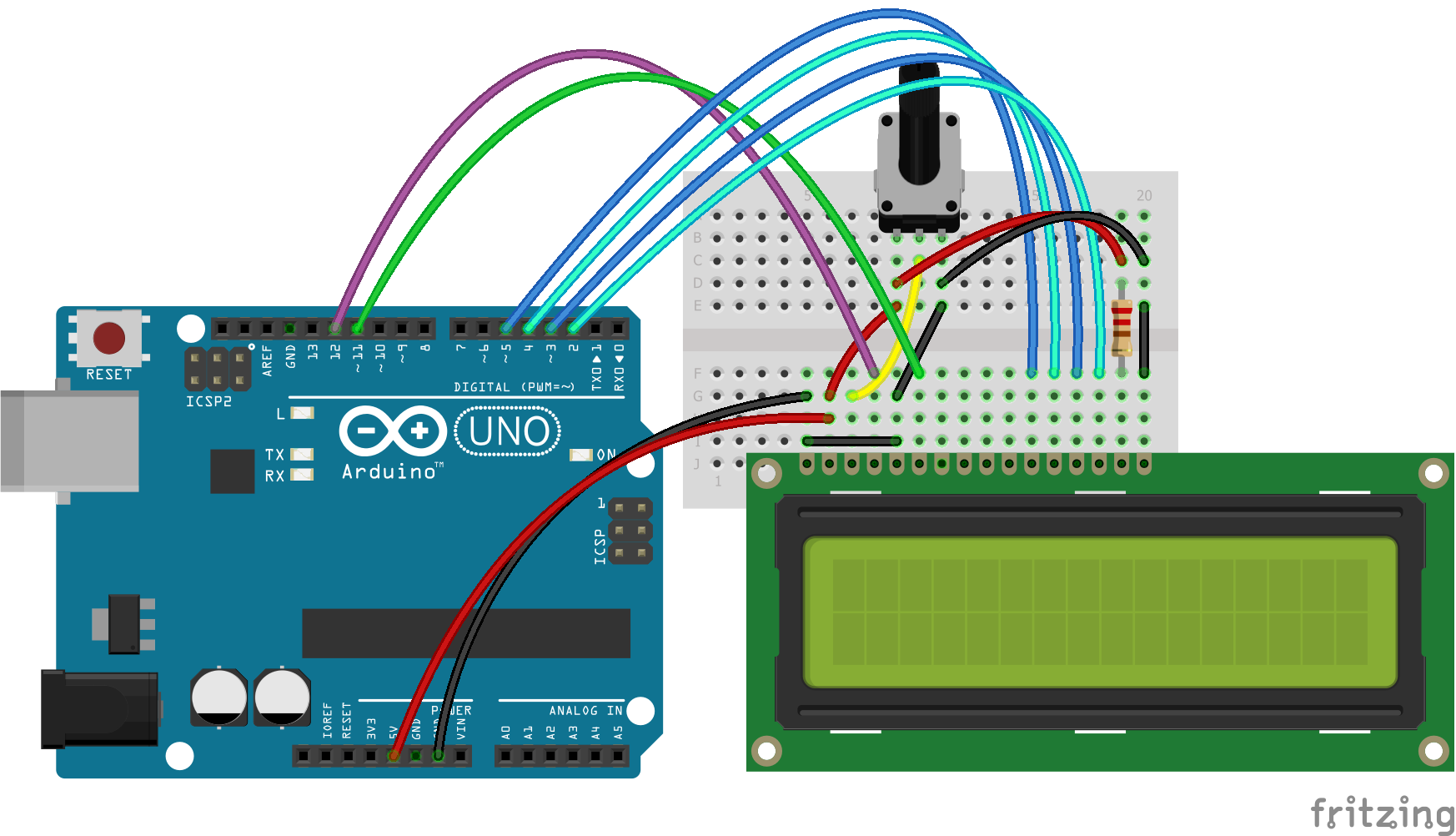
Схема

Соединения:
- вывод RS LCD к выводу 12 Arduino;
- вывод E LCD к выводу 11 Arduino;
- вывод D4 LCD к выводу 5 Arduino;
- вывод D5 LCD к выводу 4 Arduino;
- вывод D6 LCD к выводу 3 Arduino;
- вывод D7 LCD к выводу 2 Arduino;
- вывод R/W LCD на корпус;
- вывод VSS LCD на корпус;
- вывод VCC LCD к +5В;
- потенциометр 10 кОм: концы к корпусу и +5В, средний вывод к выводу V0 LCD;
- резистор 150 Ом между +5В и анодом LCD подсветки;
- катод LCD подсветки к корпусу.
Код
#include <LiquidCrystal.h>
#include <LiquidMenu.h>
// Выводы, подключенные к дисплею:
const byte LCD_RS = 12;
const byte LCD_E = 11;
const byte LCD_D4 = 5;
const byte LCD_D5 = 4;
const byte LCD_D6 = 3;
const byte LCD_D7 = 2;
//LCD R/W вывод на корпус
//Средний вывод потенциометра 10кОм к VO
LiquidCrystal lcd(LCD_RS, LCD_E, LCD_D4, LCD_D5, LCD_D6, LCD_D7);
// Глифы отделены пространством имен. Чтобы использовать их,
// используйте название_пространства_имен::имя_переменной.
namespace glyphs
{
uint8_t thermometer[8] = {
0b00100,
0b01010,
0b01010,
0b01010,
0b10001,
0b11111,
0b01110,
0b00000
};
uint8_t celsiusSymbol[8] = {
0b00011,
0b00011,
0b00000,
0b00000,
0b00000,
0b00000,
0b00000,
0b00000
};
uint8_t fan1[8] = {
0b00000,
0b11001,
0b01011,
0b00100,
0b11010,
0b10011,
0b00000,
0b00000
};
uint8_t fan2[8] = {
0b00000,
0b10011,
0b11010,
0b00100,
0b01011,
0b11001,
0b00000,
0b00000
};
} //namespace glyphs
// Это индексы, которые мы будем использовать для создания символов
// и установки их в качестве переменных в объекте LiquidLine.
byte fan_glyphIndex = 0;
byte thermometer_glyphIndex = 2;
byte celsiusSymbol_glyphIndex = 3;
LiquidLine welcome_line1(1, 0, "LiquidMenu ", LIQUIDMENU_VERSION);
LiquidLine welcome_line2(0, 1, "PROGMEM example");
LiquidScreen welcome_screen(welcome_line1, welcome_line2);
LiquidLine line1(1, 1, fan_glyphIndex);
LiquidLine line2(7, 1, thermometer_glyphIndex);
LiquidLine line3(13, 1, celsiusSymbol_glyphIndex, "C");
LiquidScreen screen1(line1, line2, line3);
LiquidMenu menu(lcd, welcome_screen, screen1);
void setup()
{
Serial.begin(250000);
// Здесь мы создаем символы, используя библиотеку LiquidCrystal.
// Глиф вентилятора будет анимирован. Это первый глиф.
lcd.createChar(fan_glyphIndex, glyphs::fan1);
// Это второй глиф с индексом после первого.
lcd.createChar(fan_glyphIndex + 1, glyphs::fan2);
lcd.createChar(thermometer_glyphIndex, glyphs::thermometer);
lcd.createChar(celsiusSymbol_glyphIndex, glyphs::celsiusSymbol);
// Эти функции говорят объектам LiquidLine, что их первые переменные
// это не целочисленные значения, а индексы на глиф.
line1.set_asGlyph(1);
line2.set_asGlyph(1);
line3.set_asGlyph(1);
lcd.begin(16, 2);
}
void loop()
{
// Этот блок перебирает значение переменной, указывающей
// на один из глифов вентилятора, чтобы указать на другой.
static unsigned long lastMs_fanAnimation = 0;
static unsigned int period_fanAnimation = 500;
if (millis() - lastMs_fanAnimation > period_fanAnimation)
{
lastMs_fanAnimation = millis();
static bool currentAnimation_fan = 0;
if (currentAnimation_fan == 0)
{
currentAnimation_fan = 1;
fan_glyphIndex = 1;
}
else
{
currentAnimation_fan = 0;
fan_glyphIndex = 0;
}
// Дисплей необходимо обновить, чтобы показать новый глиф.
menu.softUpdate();
}
static unsigned long lastMs_nextScreen = 0;
static unsigned int period_nextScreen = 4000;
if (millis() - lastMs_nextScreen > period_nextScreen)
{
lastMs_nextScreen = millis();
menu.next_screen();
}
}
Для более подробной информации смотрите документацию на библиотеку LiquidMenu.
