Рисование на Canvas (QML)
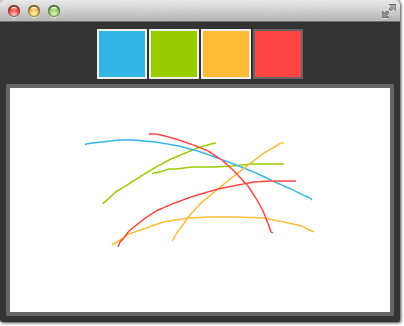
В этом примере мы создадим небольшое приложение для рисования, используя элемент Canvas.

Для этого мы разместим четыре цветных квадрата в верхней части нашей сцены с помощью позиционера строки. Цветной квадрат – это простой прямоугольник, заполненный областью обработки событий мыши для обнаружения кликов.
Row {
id: colorTools
anchors {
horizontalCenter: parent.horizontalCenter
top: parent.top
topMargin: 8
}
property color paintColor: "#33B5E5"
spacing: 4
Repeater {
model: ["#33B5E5", "#99CC00", "#FFBB33", "#FF4444"]
ColorSquare {
color: modelData
active: parent.paintColor == color
onClicked: {
parent.paintColor = color
}
}
}
}
Цвета хранятся в массиве и в активном цвете рисования. Когда пользователь кликает на один из квадратов, цвет квадрата присваивается свойству paintColor элемента Row с именем colorTools.
Чтобы включить отслеживание событий мыши на холсте, у нас есть элемент MouseArea, покрывающий элемент холста, и подключены обработчики нажатия и изменения положения.
Canvas {
id: canvas
anchors {
left: parent.left
right: parent.right
top: colorTools.bottom
bottom: parent.bottom
margins: 8
}
property real lastX
property real lastY
property color color: colorTools.paintColor
onPaint: {
var ctx = getContext('2d')
ctx.lineWidth = 1.5
ctx.strokeStyle = canvas.color
ctx.beginPath()
ctx.moveTo(lastX, lastY)
lastX = area.mouseX
lastY = area.mouseY
ctx.lineTo(lastX, lastY)
ctx.stroke()
}
MouseArea {
id: area
anchors.fill: parent
onPressed: {
canvas.lastX = mouseX
canvas.lastY = mouseY
}
onPositionChanged: {
canvas.requestPaint()
}
}
}
Нажатие мыши сохраняет начальную позицию мыши в свойствах lastX и lastY. Каждое изменение положения мыши вызывает запрос на рисование на холсте, что приводит к вызову обработчика onPaint.
Чтобы окончательно нарисовать линию пользователя, в обработчике onPaint мы начинаем новый путь и переходим к последней позиции. Затем мы берем новую позицию из области обработки событий мыши и проводим линию выбранного цвета до новой позиции. Позиция мыши сохраняется как новая последняя позиция.
