Градиенты Canvas в QML
Canvas может заполнять фигуры цветом, а также градиентами или изображениями.
onPaint: {
var ctx = getContext("2d")
var gradient = ctx.createLinearGradient(100,0,100,200)
gradient.addColorStop(0, "blue")
gradient.addColorStop(0.5, "lightsteelblue")
ctx.fillStyle = gradient
ctx.fillRect(50,50,100,100)
}
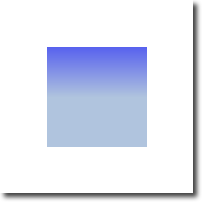
Градиент в этом примере определяется от начальной точки (100,0) до конечной точки (100,200), что дает вертикальную линию в середине нашего холста. Остановки градиента могут быть определены как цвет от 0.0 (начальная точка градиента) до 1.0 (конечная точка градиента). Здесь мы используем синий (blue) цвет в позиции 0.0 (100, 0) и светло-синий (lightsteelblue) цвет в позиции 0.5 (100, 200). Градиент определяется как намного больший, чем прямоугольник, который мы хотим нарисовать, поэтому прямоугольник обрезает градиент до определенной геометрии.

Подсказка
Градиент определяется в координатах Canvas, а не в координатах относительно пути, который нужно нарисовать. У Canvas нет понятия относительных координат, к которому мы уже привыкли из QML.
