Элемент Canvas
Одной из сильных сторон QML является его близость к экосистеме Javascript. Это позволяет нам повторно использовать существующие решения из мира Интернета и сочетать их с производительностью визуальных элементов QML. Однако иногда мы хотим повторно использовать графические решения из веб-пространства. Вот где пригодится элемент Canvas. Элемент Canvas (в переводе «холст») предоставляет API, очень тесно связанный с API рисования для HTML-элемента с таким же именем.

Базовая идея элемента Canvas заключается в отображении путей с использованием объекта 2D контекста. Объект 2D контекста содержит необходимые графические функции, тогда как Canvas действует как холст для рисования. 2D контекст поддерживает обводку, градиенты заливки, текст и набор других команд создания пути.
Давайте посмотрим на пример рисования простого пути:
import QtQuick
Canvas {
id: root
// размер холста
width: 200; height: 200
// обработчик переопределения для рисования
onPaint: {
// получаем контекст для рисования
var ctx = getContext("2d")
// устанавливаем обводку
ctx.lineWidth = 4
ctx.strokeStyle = "blue"
// устанавливаем заливку
ctx.fillStyle = "steelblue"
// начинаем новый путь для рисования
ctx.beginPath()
// верхняя левая начальная точка
ctx.moveTo(50,50)
// верхняя линия
ctx.lineTo(150,50)
// правая линия
ctx.lineTo(150,150)
// нижняя линия
ctx.lineTo(50,150)
// левая линия через закрытие пути
ctx.closePath()
// заливка с использованием стиля заливки
ctx.fill()
// обводка с использованием толщины линии и стиля обводки
ctx.stroke()
}
}
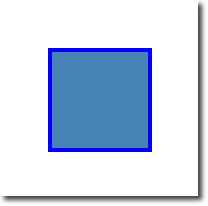
Это создает прямоугольник с заливкой с начальной точкой 50,50 и размером 100, а обводка используется в качестве украшения границы.

Ширина обводки установлена равной 4, и используется синий цвет, определенный в strokeStyle. Окончательная фигура должна быть залита с помощью fillStyle цветом «стальной синий». Реальный путь будет нарисован только вызовом stroke или fill, и их можно использовать независимо друг от друга. Вызов stroke или fill нарисует текущий путь. Невозможно сохранить путь для последующего повторного использования, можно сохранить и восстановить только состояние рисования.
В QML элемент Canvas действует как контейнер для рисунка. Объект 2D контекста обеспечивает фактическую операцию рисования. Фактическое рисование должно быть выполнено внутри обработчика события onPaint.
Canvas {
width: 200; height: 200
onPaint: {
var ctx = getContext("2d")
// настраиваем свой путь
// заливка и/или обводка
}
}
Сам холст представляет собой типовую двумерную декартову систему координат, где левый верхний угол – это точка (0,0). Более высокое значение y идет вниз, а увеличивающееся значение x идет вправо.
Типовой порядок команд для этого API на основе пути следующий:
- настройка обводки и/или заливки;
- создание пути;
- обводка и/или заливка.
onPaint: {
var ctx = getContext("2d")
// настройка обводки
ctx.strokeStyle = "red"
// создание пути
ctx.beginPath()
ctx.moveTo(50,50)
ctx.lineTo(150,50)
// обводка пути
ctx.stroke()
}
Этот пример создает горизонтальную линию от точки P1(50,50) до точки P2(150,50).

Подсказка
Обычно при сбросе пути вы всегда хотите установить начальную точку, поэтому первой операцией после beginPath часто является moveTo.
