Изображения в элементе Canvas в QML
Добавлено22 апреля 2022 в 02:05
Элемент Canvas в QML поддерживает рисование изображений из нескольких источников. Чтобы использовать изображение внутри холста, его необходимо сначала загрузить. В нашем примере ниже для загрузки изображения мы используем обработчик Component.onCompleted.
onPaint: {
var ctx = getContext("2d")
// рисуем изображение
ctx.drawImage('assets/ball.png', 10, 10)
// сохраняем текущую настройку контекста
ctx.save()
ctx.strokeStyle = '#ff2a68'
// создаем треугольник в качестве области отсечения
ctx.beginPath()
ctx.moveTo(110,10)
ctx.lineTo(155,10)
ctx.lineTo(135,55)
ctx.closePath()
// переводим систему координат
ctx.clip() // создаем обрезку из пути
// рисуем изображение с примененной обрезкой
ctx.drawImage('assets/ball.png', 100, 10)
// draw stroke around path
ctx.stroke()
// восстанавливаем предыдущий контекст
ctx.restore()
}
Component.onCompleted: {
loadImage("assets/ball.png")
}
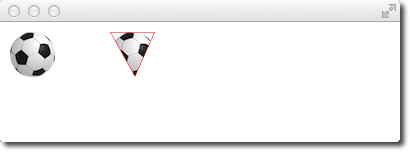
Слева показано наше изображение мяча, нарисованное в верхней левой координате 10x10. На правом изображении показан мяч с применением пути для обрезки изображения. Изображения и любой другой путь можно обрезать, используя еще один путь. Обрезка применяется путем определения пути и вызова функции clip(). Все последующие операции рисования теперь будут обрезаться этим путем. Обрезка снова отключается с помощью восстановления предыдущего состояния или установки области обрезки на весь холст.