Удобный API элемента Canvas
Добавлено13 апреля 2022 в 18:46
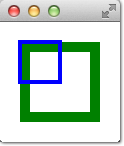
Для операций с прямоугольниками в Canvas предоставляется удобный API, который рисует напрямую и не требует вызова обводки или заливки.
import QtQuick
Canvas {
id: root
width: 120; height: 120
onPaint: {
var ctx = getContext("2d")
ctx.fillStyle = 'green'
ctx.strokeStyle = "blue"
ctx.lineWidth = 4
// рисуем прямоугольник с заливкой
ctx.fillRect(20, 20, 80, 80)
// вырезаем внутренний прямоугольник
ctx.clearRect(30,30, 60, 60)
// обводим границу от верхнего левого угла к
// внутреннему центру большего прямоугольника
ctx.strokeRect(20,20, 40, 40)
}
}

Подсказка
Область обводки занимает половину ширины линии по обеим сторонам пути. lineWidth 4 пикселя отрисовывает 2 пикселя снаружи пути и 2 пикселя внутри.
