Заливка фигур
Заливка фигуры может быть выполнена различными способами. В этом разделе мы рассмотрим общее правило заливки, а также различные способы заливки пути.
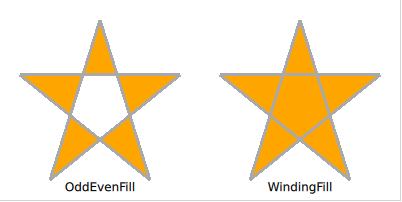
Qt Quick Shapes предоставляет два правила заливки, управляемые с помощью свойства fillRule элемента ShapePath. Для него может быть задано значение ShapePath.OddEvenFill, которое используется по умолчанию. Это заполняет каждую часть пути отдельно, а это означает, что вы можете создать фигуру с отверстиями. Альтернативное правило – ShapePath.WindingFill, которое заполняет всё между крайними конечными точками на каждой горизонтальной линии поперек фигуры. Различные результаты показаны на скриншоте ниже. Независимо от правила заливки контур фигуры затем рисуется с помощью пера, поэтому даже при использовании правила ShapePath.WindingFill контур рисуется внутри фигуры.

В приведенных ниже примерах показано, как использовать эти два правила заливки, чтобы получить фигуры, показанные на скриншоте выше.
Shape {
ShapePath {
strokeWidth: 3
strokeColor: "darkgray"
fillColor: "orange"
fillRule: ShapePath.OddEvenFill
PathPolyline {
path: [
Qt.point(100, 20),
Qt.point(150, 180),
Qt.point( 20, 75),
Qt.point(180, 75),
Qt.point( 50, 180),
Qt.point(100, 20),
]
}
}
}
Shape {
ShapePath {
strokeWidth: 3
strokeColor: "darkgray"
fillColor: "orange"
fillRule: ShapePath.WindingFill
PathPolyline {
path: [
Qt.point(300, 20),
Qt.point(350, 180),
Qt.point(220, 75),
Qt.point(380, 75),
Qt.point(250, 180),
Qt.point(300, 20),
]
}
}
}
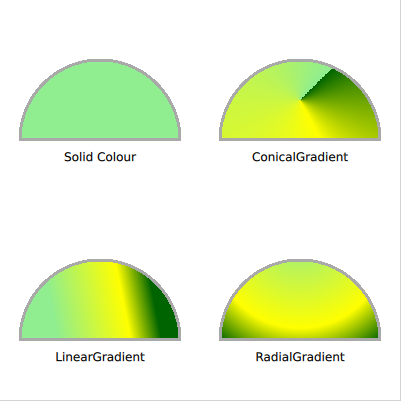
После того, как правило заливки определено, есть несколько способов заливки контура. Различные варианты представляют собой либо сплошной цвет, либо один из трех градиентов, предоставляемых Qt Quick. Примеры показаны на скриншоте ниже.

Чтобы заполнить фигуру сплошным цветом, используется свойство fillColor объекта ShapePath. Установите для него имя или код цвета, и фигура будет заполнена этим цветом.
Shape {
ShapePath {
strokeWidth: 3
strokeColor: "darkgray"
fillColor: "lightgreen"
startX: 20; startY: 140
PathLine {
x: 180
y: 140
}
PathArc {
x: 20
y: 140
radiusX: 80
radiusY: 80
direction: PathArc.Counterclockwise
useLargeArc: true
}
}
}
Если вы не хотите использовать сплошной цвет, можно использовать градиент. Градиент применяется с использованием свойства fillGradient элемента ShapePath.
Первый градиент, который мы рассмотрим, это LinearGradient. Он создает линейный градиент между начальной и конечной точками. Конечные точки можно располагать как угодно, например, для создания градиента под углом. Между конечными точками можно вставить ряд элементов GradientStop. Они помещаются с помощью свойства position от 0.0, что является позицией x1, y1, до 1.0, что является позицией x2, y2. Для каждой такой остановки указывается цвет. Затем градиент создает мягкие переходы между этими цветами.
СОВЕТ
Если фигура выходит за конечные точки, первый или последний цвет либо продолжается, либо градиент повторяется, либо отражается зеркально. Это поведение задается с помощью свойства spread элемента LinearGradient.
Shape {
ShapePath {
strokeWidth: 3
strokeColor: "darkgray"
fillGradient: LinearGradient {
x1: 50; y1: 300
x2: 150; y2: 280
GradientStop { position: 0.0; color: "lightgreen" }
GradientStop { position: 0.7; color: "yellow" }
GradientStop { position: 1.0; color: "darkgreen" }
}
startX: 20; startY: 340
PathLine {
x: 180
y: 340
}
PathArc {
x: 20
y: 340
radiusX: 80
radiusY: 80
direction: PathArc.Counterclockwise
useLargeArc: true
}
}
}
Чтобы создать градиент, который распространяется вокруг начала координат, как часы, используется ConicalGradient. Здесь центральная точка задается с помощью свойств centerX и centerY, а начальный угол задается с помощью свойства angle. Остановки градиента затем расставляются от заданного угла по часовой стрелке на 360 градусов.
Shape {
ShapePath {
strokeWidth: 3
strokeColor: "darkgray"
fillGradient: ConicalGradient {
centerX: 300; centerY: 100
angle: 45
GradientStop { position: 0.0; color: "lightgreen" }
GradientStop { position: 0.7; color: "yellow" }
GradientStop { position: 1.0; color: "darkgreen" }
}
startX: 220; startY: 140
PathLine {
x: 380
y: 140
}
PathArc {
x: 220
y: 140
radiusX: 80
radiusY: 80
direction: PathArc.Counterclockwise
useLargeArc: true
}
}
}
Чтобы создать градиент, который формирует круги, немного похожие на кольца на воде, используется RadialGradient. Для него вы указываете две окружности, фокальную (внешнюю) и центральную окружности. Остановки градиента идут от фокального круга к центральному кругу, а за пределами этих кругов последний цвет в зависимости от свойства spread продолжается, отражается или повторяется.
Shape {
ShapePath {
strokeWidth: 3
strokeColor: "darkgray"
fillGradient: RadialGradient {
centerX: 300; centerY: 250; centerRadius: 120
focalX: 300; focalY: 220; focalRadius: 10
GradientStop { position: 0.0; color: "lightgreen" }
GradientStop { position: 0.7; color: "yellow" }
GradientStop { position: 1.0; color: "darkgreen" }
}
startX: 220; startY: 340
PathLine {
x: 380
y: 340
}
PathArc {
x: 220
y: 340
radiusX: 80
radiusY: 80
direction: PathArc.Counterclockwise
useLargeArc: true
}
}
}
СОВЕТ
Опытный пользователь для заливки фигуры может использовать фрагментный шейдер. Таким образом, у вас есть полная свобода выбора, как заливать фигуру. Для получения дополнительной информации о шейдерах смотрите главу «Эффекты».
