Построение путей
Как мы видели в предыдущем разделе, фигуры строятся из путей, которые строятся из элементов путей. Самый распространенный способ построить путь – замкнуть его, т. е. обеспечить, чтобы он начинался и заканчивался в одной и той же точке. Однако можно создавать и открытые пути, например, только для обводки. При заливке открытого пути путь закрывается прямой линией, просто добавляя PathLine, который используется при заливке пути, но не при его обводке.
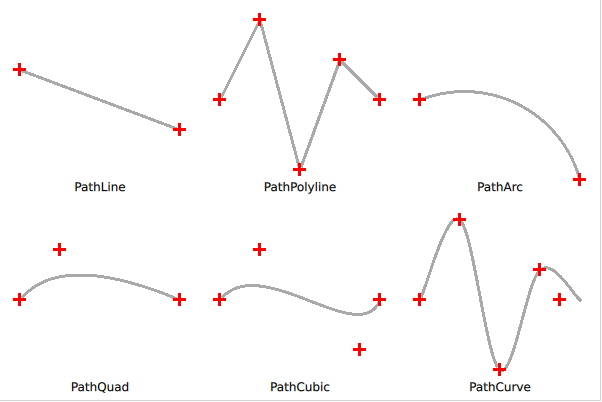
Как показано на рисунке ниже, есть несколько базовых фигур, которые можно использовать для построения пути. Это: линии, дуги и различные кривые. Также можно перемещаться без рисования с помощью элемента PathMove. В дополнение к этим элементам элемент ShapePath также позволяет указать начальную точку с помощью свойств startX и startY.

Линии рисуются с использованием элемента PathLine, как показано ниже. Для создания нескольких независимых линий можно использовать PathMultiline.
Shape {
ShapePath {
strokeWidth: 3
strokeColor: "darkgray"
startX: 20; startY: 70
PathLine {
x: 180
y: 130
}
}
}
При создании ломаной линии, т.е. линии, состоящей из нескольких отрезков, можно использовать элемент PathPolyline. Это избавляет от необходимости много печатать, так как конечная точка последней линии считается начальной точкой следующей линии.
Shape {
ShapePath {
strokeWidth: 3
strokeColor: "darkgray"
PathPolyline {
path: [
Qt.point(220, 100),
Qt.point(260, 20),
Qt.point(300, 170),
Qt.point(340, 60),
Qt.point(380, 100)
]
}
}
}
Для создания дуг, т.е. сегментов окружностей или эллипсов, используются элементы PathArc и PathAngleArc. Они предоставляют вам инструменты для создания дуг, где PathArc используется, когда вы знаете координаты начальной и конечной точек, а PathAngleArc полезен, когда вы хотите контролировать, сколько градусов проходит дуга. Оба элемента выдают один и тот же результат, поэтому какой из них вы используете, зависит от того, какие аспекты дуги являются наиболее важными в вашем приложении.
Shape {
ShapePath {
strokeWidth: 3
strokeColor: "darkgray"
startX: 420; startY: 100
PathArc {
x: 580; y: 180
radiusX: 120; radiusY: 120
}
}
}
После линий и дуг следуют различные кривые. Здесь Qt Quick Shapes предоставляет три варианта. Во-первых, мы рассмотрим PathQuad, который позволяет вам создать квадратичную кривую Безье на основе начальной и конечной точек (начальная точка является неявной) и одной контрольной точки.
Shape {
ShapePath {
strokeWidth: 3
strokeColor: "darkgray"
startX: 20; startY: 300
PathQuad {
x: 180; y: 300
controlX: 60; controlY: 250
}
}
}
Элемент PathCubic создает кубическую кривую Безье из начальной и конечной точек (начальная точка является неявной) и двух контрольных точек.
Shape {
ShapePath {
strokeWidth: 3
strokeColor: "darkgray"
startX: 220; startY: 300
PathCubic {
x: 380; y: 300
control1X: 260; control1Y: 250
control2X: 360; control2Y: 350
}
}
}
Наконец, PathCurve создает кривую, проходящую через список предоставленных контрольных точек. Кривая создается путем предоставления нескольких элементов PathCurve, каждый из которых содержит одну контрольную точку. Для создания кривой, проходящей через контрольные точки, используется сплайн Катмулла-Рома.
Shape {
ShapePath {
strokeWidth: 3
strokeColor: "darkgray"
startX: 420; startY: 300
PathCurve { x: 460; y: 220 }
PathCurve { x: 500; y: 370 }
PathCurve { x: 540; y: 270 }
PathCurve { x: 580; y: 300 }
}
}
Есть еще один полезный элемент пути – PathSvg. Этот элемент позволяет обводить и заливать путь SVG.
СОВЕТ
Элемент PathSvg не всегда можно комбинировать с другими элементами пути. Это зависит от используемого бэкэнда рисования, поэтому для одного пути используйте либо только элемент PathSvg, либо другие элементы. Если вы смешаете PathSvg с другими элементами пути, результат будет отличаться.
