Компоновка элементов в QML
QML предоставляет гибкий способ компоновки элементов с помощью привязок. Концепция привязки является фундаментальной для Item и доступна для всех визуальных элементов QML. Привязки действуют как контракт и сильнее, чем конкурирующие изменения геометрии. Привязки – это выражение относительности; вам всегда нужен связанный элемент, к которому осуществляется привязка.

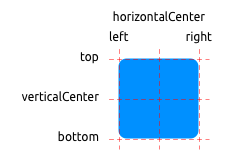
Элемент имеет 6 основных линий привязки (top, bottom, left, right, horizontalCenter, verticalCenter). Кроме того, в элементах Text для текста есть привязка baseline (базовая линия). Каждая линия привязки имеет смещение. В случае привязок top, bottom, left и right они называются полями отступа (margin). Для horizontalCenter, verticalCenter и baseline они называются смещениями (offset).

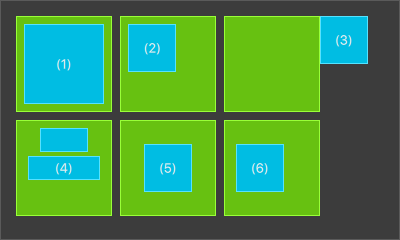
- Элемент заполняет родительский элемент.
GreenSquare { BlueSquare { width: 12 anchors.fill: parent anchors.margins: 8 text: '(1)' } } - Элемент выровнен по левому краю относительно родителя.
GreenSquare { BlueSquare { width: 48 y: 8 anchors.left: parent.left anchors.leftMargin: 8 text: '(2)' } } - Левая сторона элемента выравнивается по правой стороне родителя.
GreenSquare { BlueSquare { width: 48 anchors.left: parent.right text: '(3)' } } - Выровненные по центру элементы.
Blue1горизонтально центрирован относительно родителя.Blue2также располагается по центру по горизонтали, но наBlue1, и его верхняя часть выровнена по нижней линииBlue1.GreenSquare { BlueSquare { id: blue1 width: 48; height: 24 y: 8 anchors.horizontalCenter: parent.horizontalCenter } BlueSquare { id: blue2 width: 72; height: 24 anchors.top: blue1.bottom anchors.topMargin: 4 anchors.horizontalCenter: blue1.horizontalCenter text: '(4)' } } - Элемент центрирован относительно родительского элемента.
GreenSquare { BlueSquare { width: 48 anchors.centerIn: parent text: '(5)' } } - Элемент центрируется со смещением влево относительно родительского элемента с использованием горизонтальных и вертикальных центральных линий.
GreenSquare { BlueSquare { width: 48 anchors.horizontalCenter: parent.horizontalCenter anchors.horizontalCenterOffset: -12 anchors.verticalCenter: parent.verticalCenter text: '(6)' } }
Скрытые жемчужины
Наши квадраты были волшебным образом улучшены, чтобы их можно было перетаскивать. Попробуйте пример и перетащите несколько квадратов. Вы увидите, что (1) нельзя перетащить, так как он привязан со всех сторон (хотя вы можете перетащить родителя (1), так как он вообще не закреплен). (2) можно перетаскивать по вертикали, так как закреплена только левая сторона. То же самое относится и к (3). (4) можно перетаскивать только по вертикали, так как оба квадрата центрированы по горизонтали. (5) центрируется на родительском элементе, и поэтому его нельзя перетаскивать. То же самое относится и к (6). Перетаскивание элемента означает изменение его положения x, y. Поскольку привязка сильнее, чем установка свойств x,y, перетаскивание ограничивается закрепленными линиями. Мы увидим этот эффект позже, когда будем обсуждать анимацию.
