Простые преобразования в QML
Преобразование манипулирует геометрией объекта. Элементы QML, как правило, могут быть перемещены, повернуты и масштабированы. Существуют как простая форма этих операций, так и более продвинутый способ.
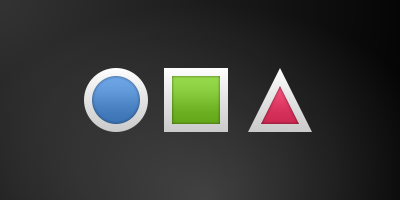
Начнем с простых преобразований. Вот наша сцена в качестве отправной точки.

Простое перемещение выполняется путем изменения положения x, y. Вращение выполняется с помощью свойства rotation. Значение для поворота предоставляется в градусах (0 .. 360). Масштабирование выполняется с использованием свойства scale, и значение <1 означает, что элемент будет уменьшен, а >1 означает, что элемент будет увеличен. Вращение и масштабирование не меняют геометрию элемента: x,y и width/height не изменяются; преобразуются только инструкции по отрисовке.
Прежде чем мы перейдем к примеру, я хотел бы представить небольшой помощник: элемент ClickableImage. ClickableImage – это просто изображение с областью обработки событий мыши. Это приводит к полезному практическому правилу: если вы скопировали фрагмент кода три раза, вынесите его в отдельный компонент.
// ClickableImage.qml
// Простое изображение, на которое можно кликнуть
import QtQuick
Image {
id: root
signal clicked
MouseArea {
anchors.fill: parent
onClicked: root.clicked()
}
}
Мы используем наше кликабельное изображение, чтобы представить три объекта (квадрат, круг, треугольник). Каждый объект выполняет простое преобразование при клике по нему. Клик по фону сбросит сцену в исходное состояние.
// transformation.qml
import QtQuick
Item {
// установить ширину на основе заданного фона
width: bg.width
height: bg.height
Image { // красивое фоновое изображение
id: bg
source: "assets/background.png"
}
MouseArea {
id: backgroundClicker
// должен быть перед изображениями, так как порядок
// имеет значение, иначе эта область обработки событий
// мыши будет перед другими элементами и будет
// захватывать события мыши
anchors.fill: parent
onClicked: {
// сбросить нашу маленькую сцену
circle.x = 84
box.rotation = 0
triangle.rotation = 0
triangle.scale = 1.0
}
}
ClickableImage {
id: circle
x: 84; y: 68
source: "assets/circle_blue.png"
antialiasing: true
onClicked: {
// увеличить положение по x при клике
x += 20
}
}
ClickableImage {
id: box
x: 164; y: 68
source: "assets/box_green.png"
antialiasing: true
onClicked: {
// увеличить поворот при клике
rotation += 15
}
}
ClickableImage {
id: triangle
x: 248; y: 68
source: "assets/triangle_red.png"
antialiasing: true
onClicked: {
// несколько преобразований
rotation += 15
scale += 0.05
}
}
// ...

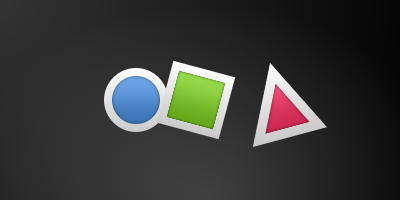
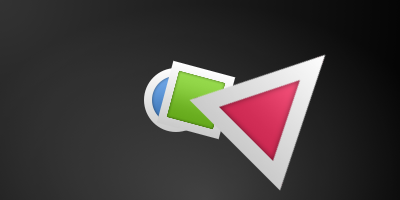
Круг увеличивает позицию по оси x при каждом клике, а квадрат будет вращаться при каждом клике. Треугольник будет вращаться и увеличивать размер при каждом клике, чтобы продемонстрировать комбинированное преобразование. Для операции масштабирования и поворота мы устанавливаем antialiasing: true, чтобы включить сглаживание, которое по умолчанию отключено (так же, как свойство clip) из соображений производительности. В ваших собственных проектах, когда вы видите некоторые растеризованные края в своей графике, вам, вероятно, следует включить сглаживание.
Совет
Для достижения лучшего визуального качества при масштабировании изображений рекомендуется уменьшать, а не увеличивать масштаб. Масштабирование изображения с большим коэффициентом масштабирования приведет к артефактам масштабирования (размытому изображению). При масштабировании изображения следует использовать smooth: true, чтобы использовать более качественный фильтр за счет снижения производительности.
MouseArea фона покрывает весь фон и сбрасывает значения объектов в исходное состояние.
Совет
Элементы, которые появляются в коде раньше, имеют более низкий порядок размещения (называемый z-порядком). Если вы достаточно долго кликаете на круг (объект circle), вы увидите, что он перемещается под квадрат (объект box). z-порядком также можно управлять с помощью свойства z элемента.

Это потому, что элемент box появляется в коде позже. То же самое относится и к областям обработки событий мыши. Область обработки событий мыши, идущая в коде позже, будет перекрывать (и, таким образом, захватывать события мыши) области обработки событий мыши, идущую в коде раньше.
Помните: порядок элементов в документе имеет значение.
