Позиционирование элементов в QML
Существует ряд элементов QML, используемых для позиционирования объектов. Они называются позиционерами, из которых модуль Qt Quick предоставляет следующее: Row, Column, Grid и Flow. Их можно увидеть с одинаковым содержимым на иллюстрациях ниже.
Совет
Прежде чем мы углубимся в детали, позвольте мне представить некоторые вспомогательные элементы: красный, синий, зеленый, светлый и темный квадраты. Каждый из этих компонентов содержит закрашенный прямоугольник размером 48x48 пикселей. В качестве справки, вот исходный код RedSquare:
// RedSquare.qml
import QtQuick
Rectangle {
width: 48
height: 48
color: "#ea7025"
border.color: Qt.lighter(color)
}
Обратите внимание на использование Qt.lighter(color) для получения более светлого цвета границы на основе цвета заливки. Мы будем использовать эти вспомогательные компоненты в следующих примерах, чтобы сделать исходный код более компактным и читабельным. Помните, что каждый прямоугольник изначально имеет размер 48x48 пикселей.
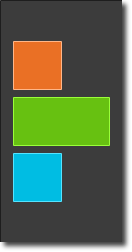
Элемент Column упорядочивает дочерние элементы в столбец, располагая их друг над другом. Свойство spacing можно использовать для изменения расстояния между дочерними элементами.

// column.qml
import QtQuick
DarkSquare {
id: root
width: 120
height: 240
Column {
id: row
anchors.centerIn: parent
spacing: 8
RedSquare { }
GreenSquare { width: 96 }
BlueSquare { }
}
}
Элемент Row размещает свои дочерние элементы рядом друг с другом либо слева направо, либо справа налево, в зависимости от свойства layoutDirection. Опять же, spacing используется для разделения дочерних элементов.

// row.qml
import QtQuick
BrightSquare {
id: root
width: 400; height: 120
Row {
id: row
anchors.centerIn: parent
spacing: 20
BlueSquare { }
GreenSquare { }
RedSquare { }
}
}
Элемент Grid упорядочивает своих дочерних элементов в сетке. Установив свойства rows и columns, можно ограничить количество строк и столбцов. Не устанавливая одно из них, оно будет рассчитываться на основе количества дочерних элементов. Например, установка количества строк на 3 и добавление 6 дочерних элементов приведет к 2 столбцам. Свойства flow и layoutDirection используются для управления порядком, в котором элементы добавляются в сетку, а spacing определяет расстояние, разделяющее дочерние элементы.

// grid.qml
import QtQuick
BrightSquare {
id: root
width: 160
height: 160
Grid {
id: grid
rows: 2
columns: 2
anchors.centerIn: parent
spacing: 8
RedSquare { }
RedSquare { }
RedSquare { }
RedSquare { }
}
}
Последний позиционер – Flow. Он добавляет свои дочерние элементы в «поток». Направление потока контролируется с помощью flow и layoutDirection. Он может идти вбок или сверху вниз. Он также может идти слева направо или в обратном направлении. Когда элементы добавляются в поток, они по мере необходимости оборачиваются для формирования новых строк или столбцов. Чтобы поток работал, он должен иметь ширину или высоту. Это можно установить либо напрямую, либо через якорные привязки.

// flow.qml
import QtQuick
BrightSquare {
id: root
width: 160
height: 160
Flow {
anchors.fill: parent
anchors.margins: 20
spacing: 20
RedSquare { }
BlueSquare { }
GreenSquare { }
}
}
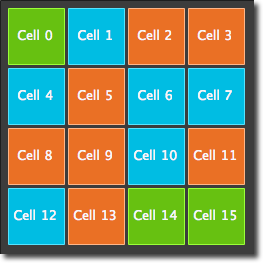
Элементом, часто используемым с позиционерами, является Repeater (повторитель). Он работает как цикл for и перебирает модель. В простейшем случае модель – это просто значение, определяющее количество циклов.

// repeater.qml
import QtQuick
DarkSquare {
id: root
width: 252
height: 252
property variant colorArray: ["#00bde3", "#67c111", "#ea7025"]
Grid{
anchors.fill: parent
anchors.margins: 8
spacing: 4
Repeater {
model: 16
Rectangle {
width: 56; height: 56
property int colorIndex: Math.floor(Math.random()*3)
color: root.colorArray[colorIndex]
border.color: Qt.lighter(color)
Text {
anchors.centerIn: parent
color: "#f0f0f0"
text: "Cell " + index
}
}
}
}
}
В этом примере повторителя мы используем новую магию. Мы определяем собственное свойство colorArray, которое представляет собой массив цветов. Повторитель создает последовательность прямоугольников (16, как определено моделью). Для каждого цикла он создает прямоугольник, определенный как дочерний элемент повторителя. В прямоугольнике мы выбираем цвет с помощью математических функций JS: Math.floor(Math.random()*3). Это дает нам случайное число в диапазоне от 0 до 2, которое мы используем для выбора цвета из нашего массива цветов. Как отмечалось ранее, JavaScript является основной частью Qt Quick, поэтому нам доступны стандартные библиотеки.
Повторитель вводит свойство index. Он содержит текущий индекс цикла. (0,1,..15). Мы можем использовать это для принятия собственных решений на основе индекса или, в нашем случае, для визуализации текущего индекса с помощью элемента Text.
Совет
Более продвинутая обработка больших моделей и представлений с динамическими делегатами описана в отдельной главе о модели и представлении. Повторители лучше всего использовать, когда необходимо представить небольшой объем статических данных.
