Анимированные цифровые часы на NodeMCU ESP8266
Рассмотрим, как с помощью ESP8266 и светодиодной матрицы, создать красивые анимированные часы. С подробными фотографиями!
Что должно получиться:

Часы в работе:
Благодаря работе сообщество Arduino и ESP8266, эти крутые часы собрать удивительно легко!
- Просто два основных компонента: дисплей (ясно почему) и WiFi микроконтроллер.
- Пайка не требуется.
- Никаких навыков программирования не требуется, код предоставлен!
Начнем!
Шаг 1. Список компонентов

- Светодиодная RGB матрица P3 64x32.
- Микроконтроллерный WiFi модуль NodeMCU 32MB ESP8266.
- Перемычки Dupont мама-мама по 20 см.
- Дата-кабель microUSB и зарядное устройство для телефона.
- Источник питания 5В 2А минимум.
- Соединительный штыревой разъем (мама) для подключения источника питания к кабелю питания дисплея.
Важно:
- Некоторые USB кабели предназначены только для подачи питания (зарядки) – это нормально для питания готовых часов, но для загрузки кода в ESP нам понадобится USB кабель для передачи данных/синхронизации.
- RGB матрица P3 имеет более 6000 светодиодов. Для этих часов мы никогда не будем включать их всех сразу, поэтому 2 ампера более чем достаточно. Однако, если вы планируете делать с дисплеем что-то большее, и все светодиоды будут установлены на белый цвет, рекомендуемый источник питания составляет 8 ампер.
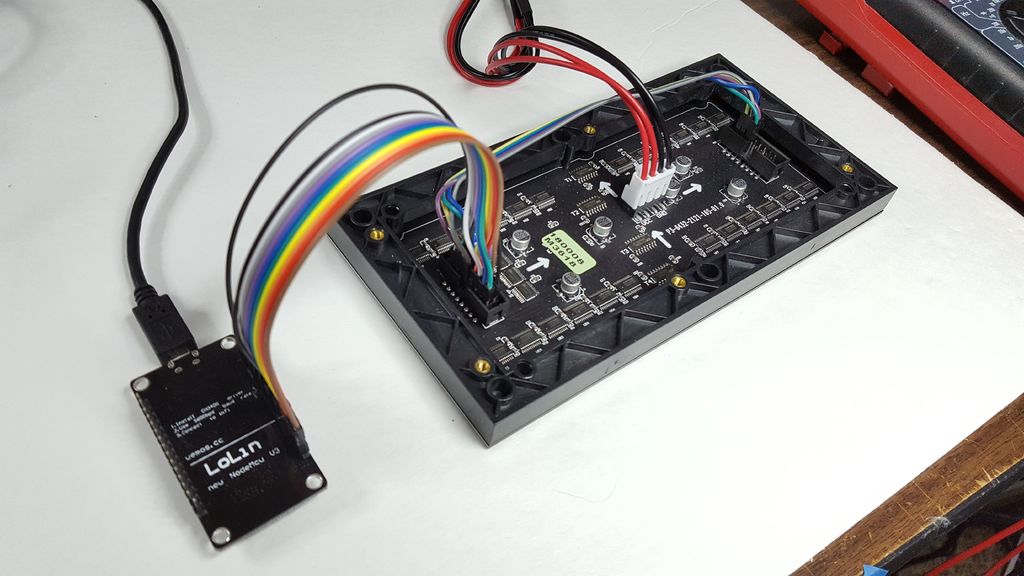
Шаг 2. Собираем всё вместе

Тут много проводов, но не беспокойтесь. Всё, что мы делаем, – это подключение одного вывода к другому.
Не торопитесь. Дважды проверьте каждое соединение до и после его установки.
Убедитесь, что провода вставлены полностью, чтобы они случайно не оторвались.
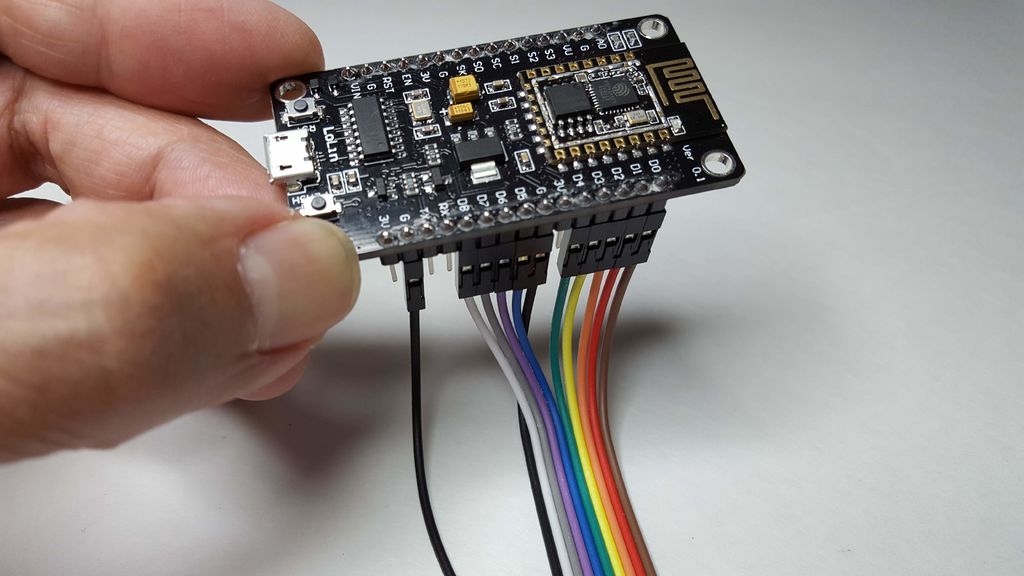
Шаг 3. Подключение ESP


Во-первых, давайте установим провода перемычек на модуль ESP. Не беспокойтесь, если цвета ваших проводов отличаются от моих. Важно, какая пара выводов соединена проводом.
ПОКА НЕ подключайте модуль ESP к компьютеру. Прежде чем что-то запитывать, нам необходимо закончить с соединением компонентов.
Мы используем выводы D0-D8 и два вывода GND.
Мы можем пропустить вывод 3В, потому что модуль ESP будет питаться через USB порт.
Мы также пропускаем выводы для передачи и приема, потому что мы свяжемся с ESP через USB или WiFi.
Шаг 4. Подключение светодиодной матрицы
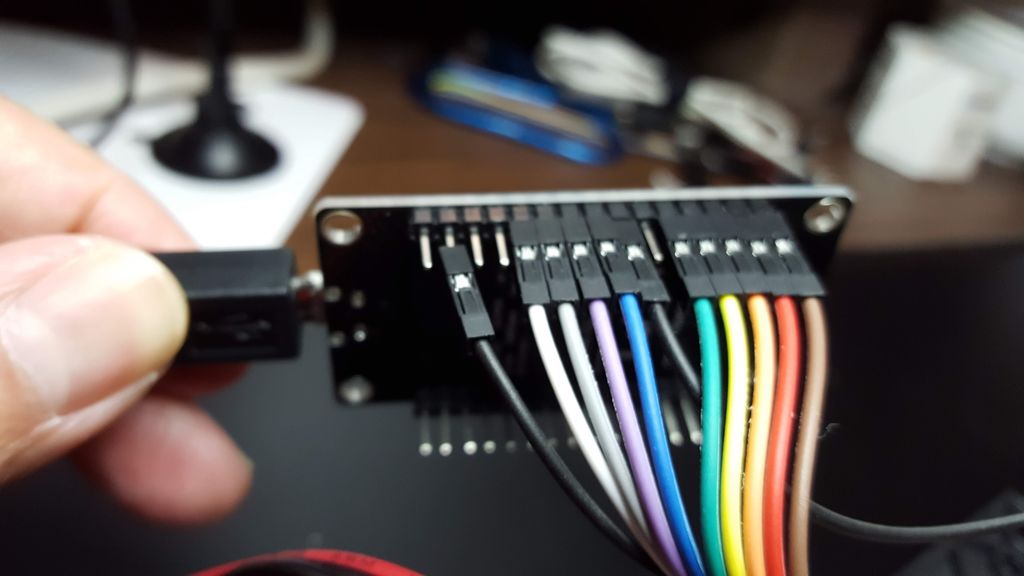
Затем подключите к светодиодной матрице вторые концы перемычек, которые вы только что подключили к модулю ESP.
Опять же, ниже приведена таблица с цветами проводов, которые я использовал, но ваши цвета могут отличаться. Важно то, что вы подключаете выводы ESP к матрице, как показано в таблице.
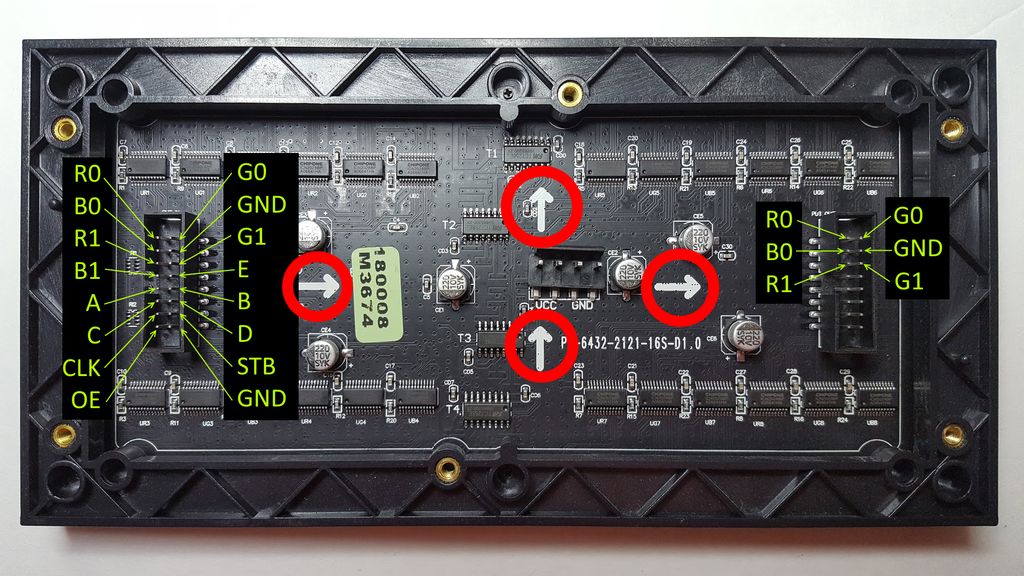
Матрица НЕ симметрична, есть правая/левая стороны и верх/низ. Обратите внимание на белые стрелки.
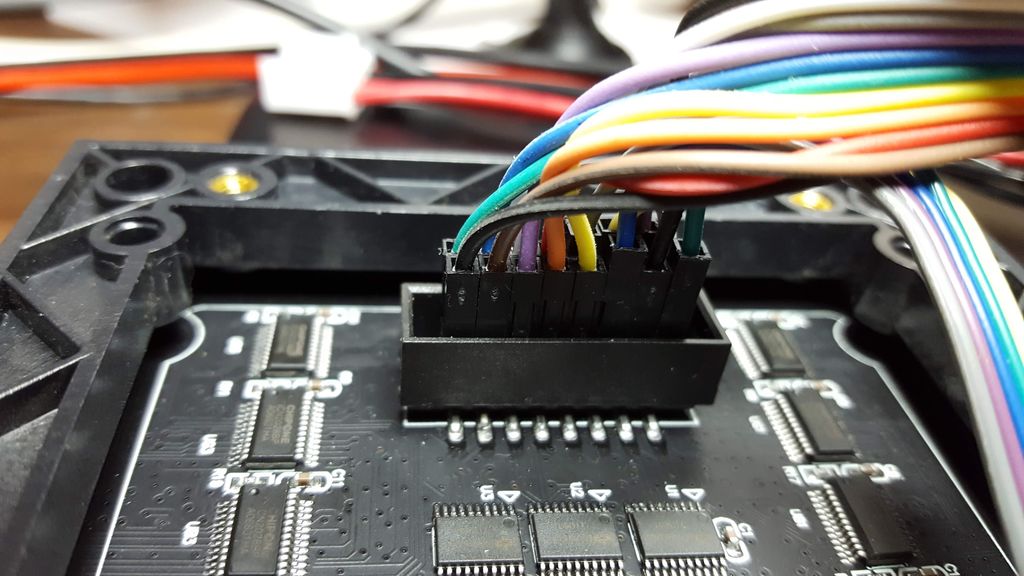
Разъемы на моей матрице никак не помечены, поэтому я добавил фотографию с подписями. Ваша матрица может немного отличаться.

Подключение левого разъема
| NodeMCU | Вывод матрицы | Цвет перемычки |
|---|---|---|
| D0 | STB | коричневый |
| D1 | A | красный |
| D2 | B | оранжевый |
| D3 | E | желтый |
| D4 | OE | зеленый |
| 3V | ||
| G | GND | черный |
| D5 | CLK | синий |
| D6 | D | фиолетовый |
| D7 | R0 | серый |
| D8 | C | белый |
| RX | ||
| TX | ||
| G | GND | черный |
| 3V |


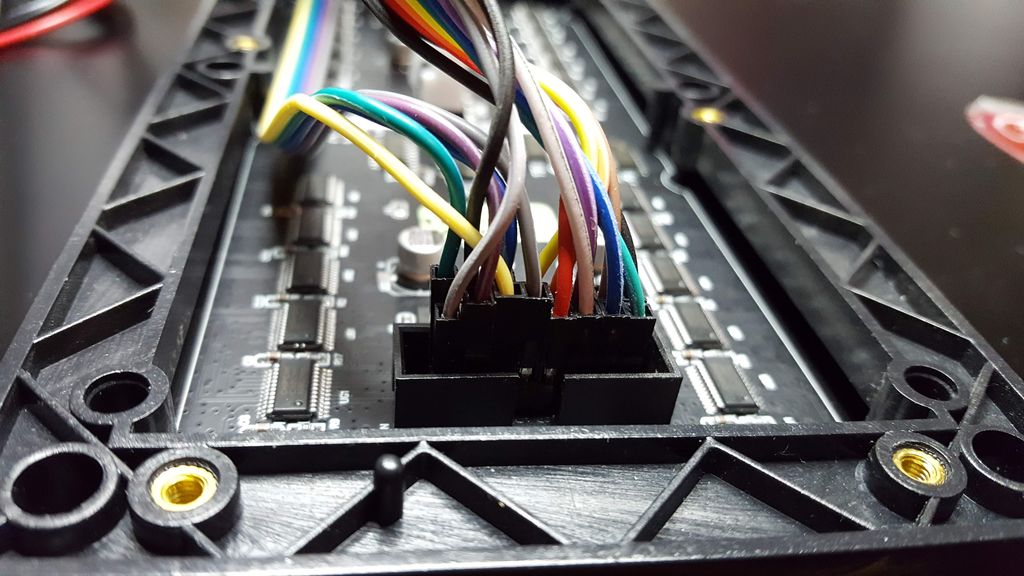
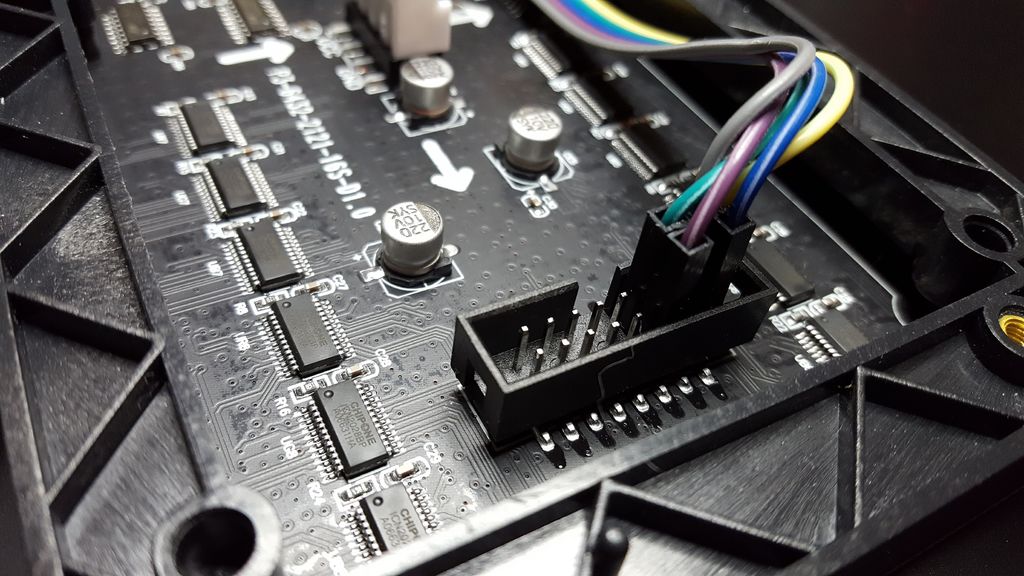
Подключение правого разъема
Теперь необходимо установить несколько перемычек, соединяющих левый разъем на светодиодной матрице с правым разъемом.
| Вход матрицы | Выход матрицы | Цвет перемычки |
|---|---|---|
| B0 | G1 | фиолетовый |
| R1 | R0 | желтый |
| B1 | B0 | серый |
| G0 | R1 | зеленый |
| G1 | G0 | синий |

Шаг 5. Подключение питания




Кабель питания дисплея был разработан для винтовых клемм.
Можно обрезать клемму с кабеля и зачистить провод, но я решил согнуть зубцы клеммы и использовать дополнительную термоусадочную трубку, чтобы убедиться, что не будет открытого металла. Независимо от того, как вы сделаете, убедитесь, что провода имеют хороший контакт, надежно закреплены и изолированы.
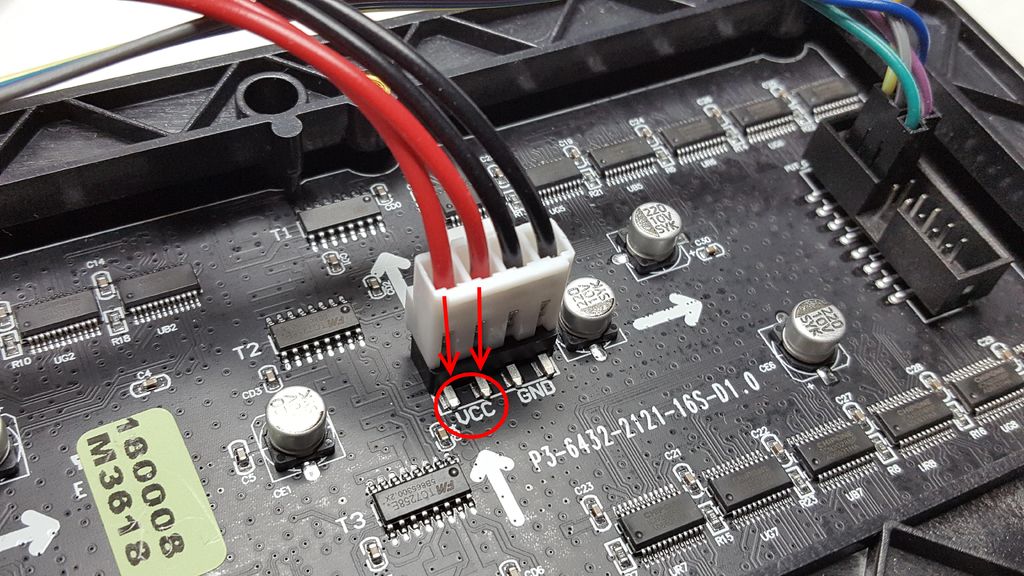
Очевидно, красный провод должен быть подключен к (+), а черный провод – к (-).
Подключите другой конец провода к дисплею, снова обратив внимание на полярность: красный провод идет к VCC, а черный – к GND.
Если ваш кабель рассчитан на одновременное питание двух дисплеев, то не имеет значения, какой из кабелей вы подключаете к своему единственному дисплею. Однако ОЧЕНЬ ВАЖНО не перепутать красный (+) и черный (-).
СНОВА проверьте полярность кабеля питания, убедитесь, что ПЛЮС и МИНУС НЕ ПЕРЕПУТАНЫ!
Всё, мы закончили с подключениями. Но пока ничего не включайте!
Шаг 6. Установка Arduino IDE

Чтобы загрузить код в ESP, вам понадобится программное обеспечение Arduino и несколько библиотек.
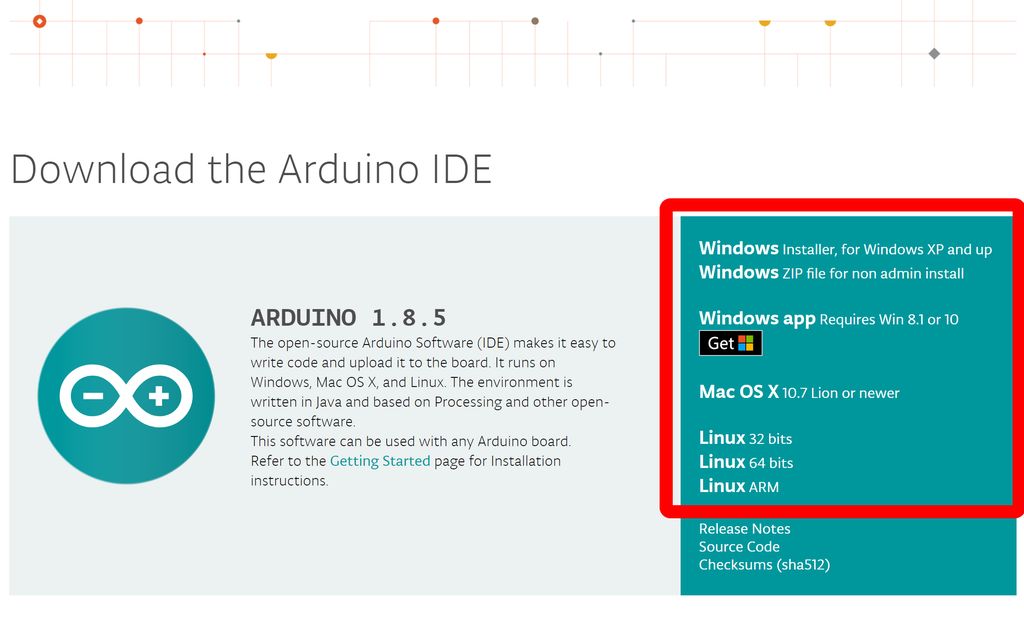
Скачайте с сайта Arduino.cc подходящую для вашей операционной системы среду разработки Arduino IDE и установите ее.
Шаг 7. Установка библиотек

После установки запустите Arduino IDE:
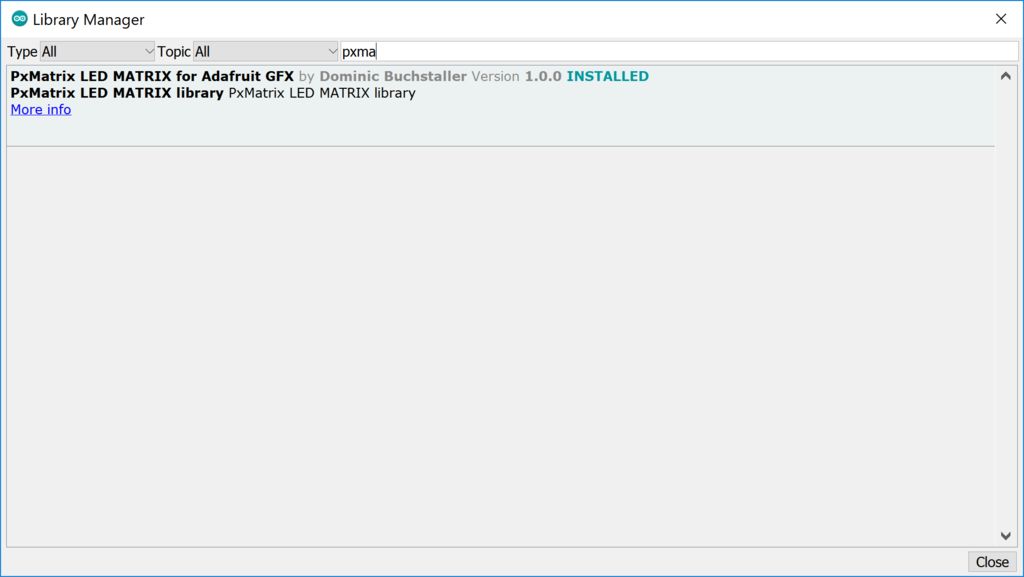
- Кликните на меню Скетч (Sketch) > Подключить библиотеку (Include Library) > Управлять библиотеками (Manage Libraries...)
- Найдите и установите последние версии следующих библиотек:
- AdaFruit Gfx library
- PxMatrix by Dominic Buchstaller
- ArduinoJSON version 5.13.2 by Benoit Blanchon
- WiFiManager by Tzapu
- DoubleResetDetector by Stephen Denne aka Datacute
ВАЖНО:
Обратите внимание, что на момент написания этой статьи ArduinoJSON версии 6.x beta не работает с Morph Clock. Это приводит к ошибкам компиляции. Убедитесь, что вы указали версию 5.13.2, когда устанавливали/обновляли ArduinoJSON.
Шаг 8. Установка поддержки ESP8266
Нам также необходима поддержка ESP8266.
- Закройте Менеджер библиотек, но оставайтесь в Arduino IDE.
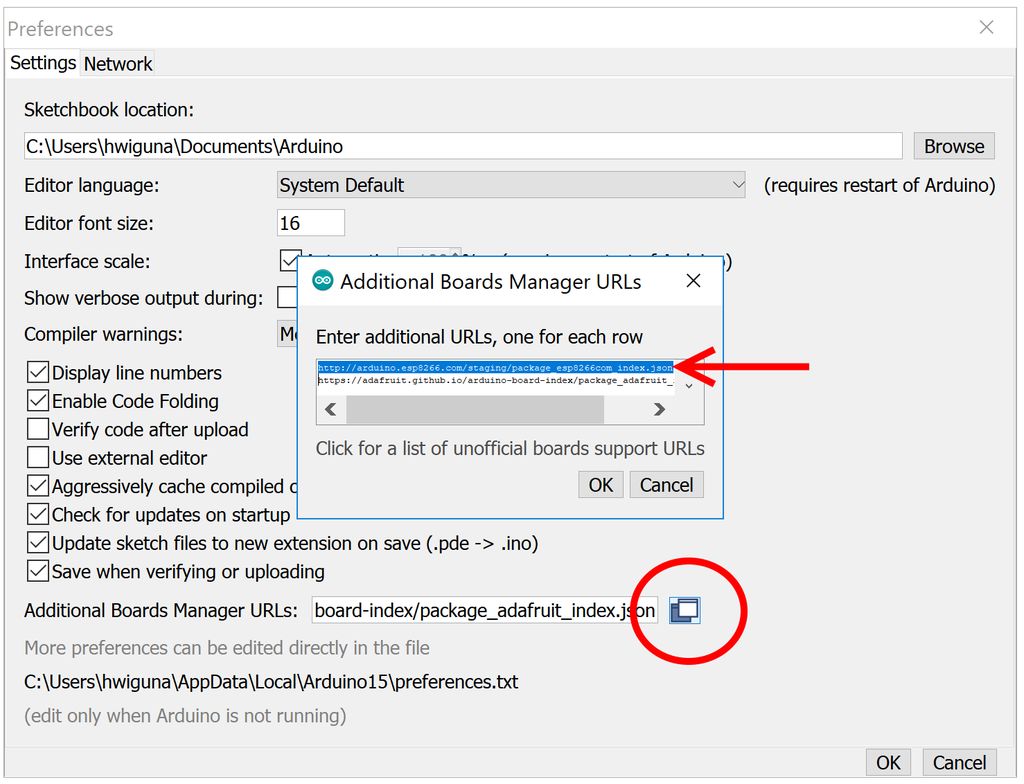
- Перейдите в Файл (File) > Настройки (Preferences).
- Кликните на иконку справа от поля «Дополнительные ссылки для менеджера плат» (Additional Board Manager URLs)
- Вставьте этот URL отдельной строкой (последовательность значения не имеет):
- http://arduino.esp8266.com/stable/package_esp8266com_index.json

Установка поддержки ESP8266 - Кликните OK, чтобы выйти из настроек.
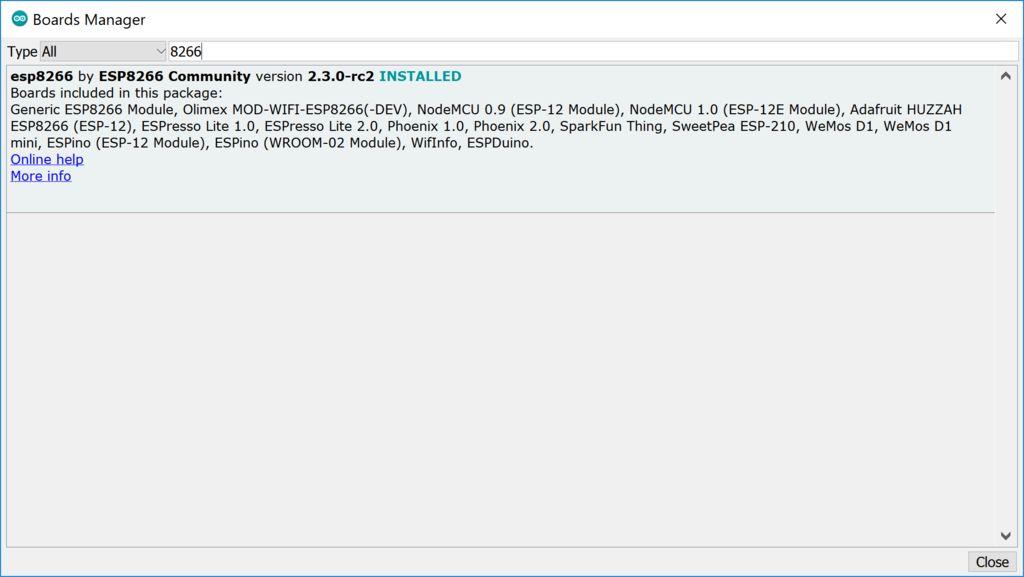
- Перейдите к Инструменты (Tools) > Плата xyz (Board xyz) > Менеджер плат (Board Manager...).
- Найдите ESP8266.
- Установите esp8266 by ESP8266 Community.

Установка поддержки ESP8266
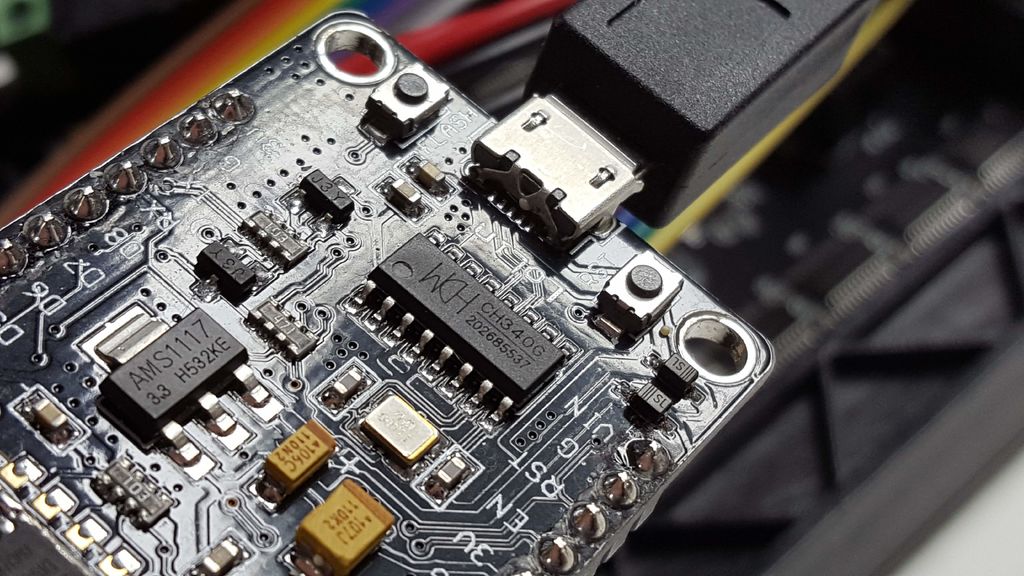
Шаг 9. Установка драйвера CH340

Последнее, что нужно установить, – это драйвер устройства, чтобы наш компьютер мог общаться с ESP.
Скачайте и установите драйвер на ваш компьютер. Ссылки для скачивания можно найти в статье «Работа под Windows с китайскими клонами Arduino (с преобразователем CH340G)». В этой же статье вы найдете инструкцию по установке. На NodeMCU ESP используются те же CH340/CH341, что и на клонах Arduino.
Шаг 10. Загрузка кода
Мы почти на месте...
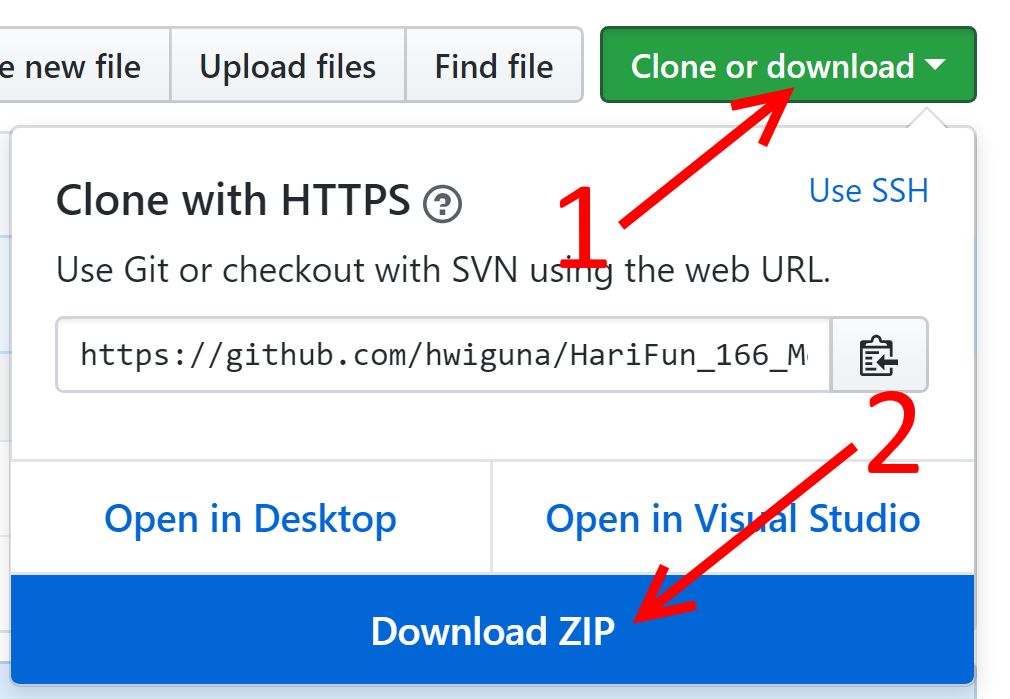
- Скачайте и распакуйте последнюю версию Morphing Clock (анимированных часов) с Github, либо резервную копию версии от 20 ноября 2018 г. с данного сайта
- Скомпилируйте и загрузите прошивку
- Перед подключением NodeMCU к своему компьютеру вы дважды проверили, всё ли правильно разведено? :-)
- Убедитесь, что выводы на NodeMCU не закорочены какими-либо металлическими объектами на вашем столе.
- Когда вы подключите USB кабель, то услышите обычный звуковой сигнал о том, что Windows узнала USB устройство, которое было подключено.
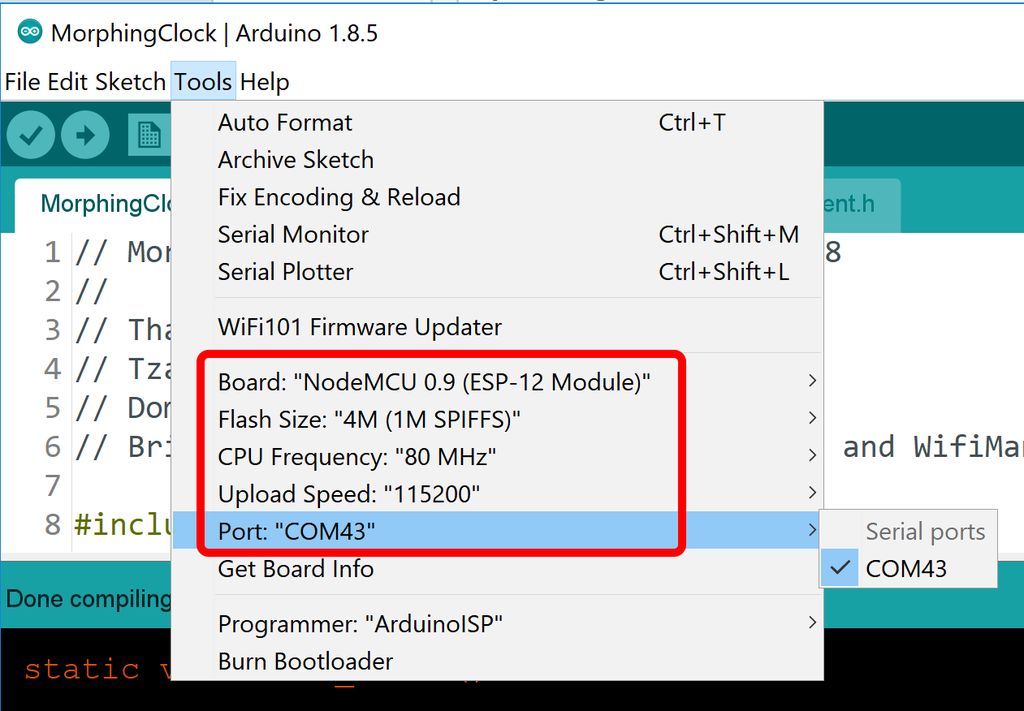
- Установите опции в Arduino IDE > Инструменты (Tools), как показано на скриншоте.
- Номер COM порта может отличаться.
- Я изменил размер флэш-памяти на 4M(1M SPIFFS), для вашего модуля ESP этот параметр может отличаться.

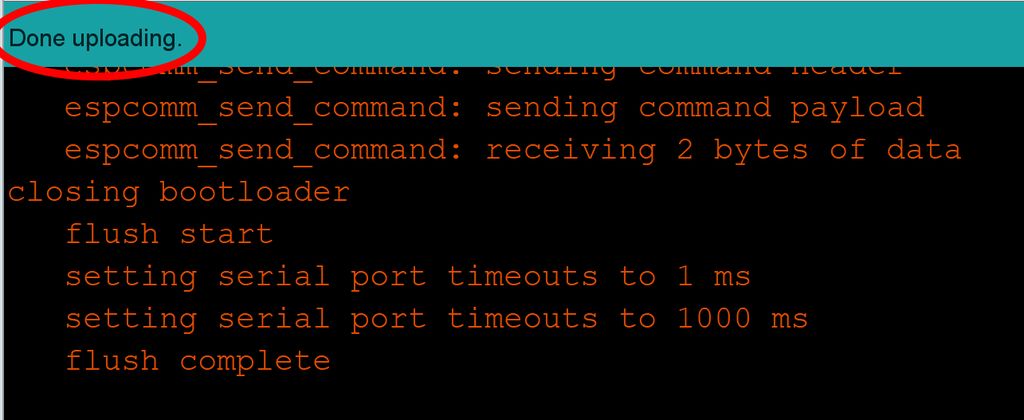
Настройки платы в Arduino IDE - Кликните Загрузка (Upload). Это займет некоторое время (около 30 секунд), и будут предупреждения, но в конечном итоге код будет загружен в модуль NodeMCU.

Прошивка ESP8266
Решение проблем:
- Если загрузка закончилась неудачей из-за отсутствия подключения, убедитесь, что выбрали порт, к которому подключен модуль ESP, в Инструменты (Tools) > Порт (Port).
- Если в Инструменты (Tools) > Порт (Port) нет активных опций
- убедитесь, что установили драйвер CH340;
- убедитесь, что используете кабель для передачи данных / синхронизации. Проверьте это, подключив к компьютеру свой телефон. Если вы сможете видеть файлы на компьютере со своего телефона, то кабель нормальный.
- Если компиляция завершилась не удачей до попытки загрузки, прокрутите окно с черным фоном вверх, а затем медленно спускайтесь обратно вниз, обращая внимание на сообщения об ошибках. Если вы не знаете, что могла бы значить найденная ошибка, то добавьте ее в комментарий, попробуем разобраться. В журнале будет несколько предупреждений, но это нормально, они не останавливают компиляцию.
- Если вы получили во время компиляции ошибку, связанную с JSON, используйте JSON библиотеку версии 5.13.2 вместо последней версии (6-beta).
- Если компиляция завершилась успешно, загрузка тоже успешна, но часы не работают, откройте монитор последовательного порта в Arduino IDE, нажмите сброс (RESET) на модуле ESP. Если ошибки – это куча hex-чисел, попробуйте изменить размер флэш-памяти на 4M(1M SPIFFS) и загрузить снова.
- Матрица работает, но ESP ничего не показывает как точку доступа. Я встречал это на меньших NodeMCU на базе ESP-12E и 1M SPIFF, используйте версию MorphClk для ESP-12E (резервная копия на RadioProg). К сожалению, я решил проблему, только уменьшив частоту обновления дисплея, поэтому дисплей будет не таким ярким по сравнению с оригинальной версией.
Шаг 11. Настройка
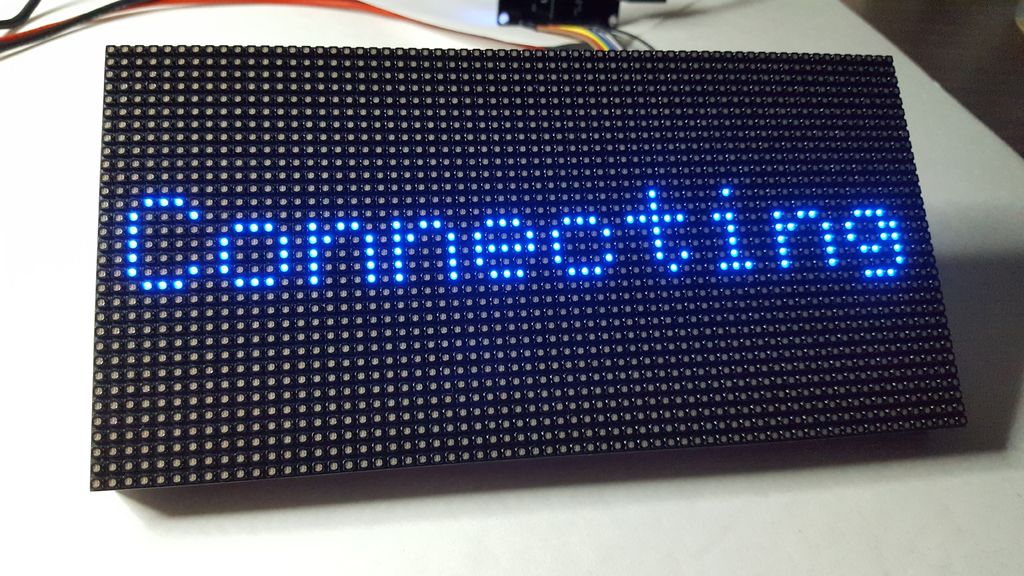
После завершения прошивки вы должны увидеть на дисплее слово «Connecting».

ESP пытается подключиться к вашему WiFi, чтобы получить текущее время. Однако он еще не знает пароля к вашей точке доступа (AP) WiFi.
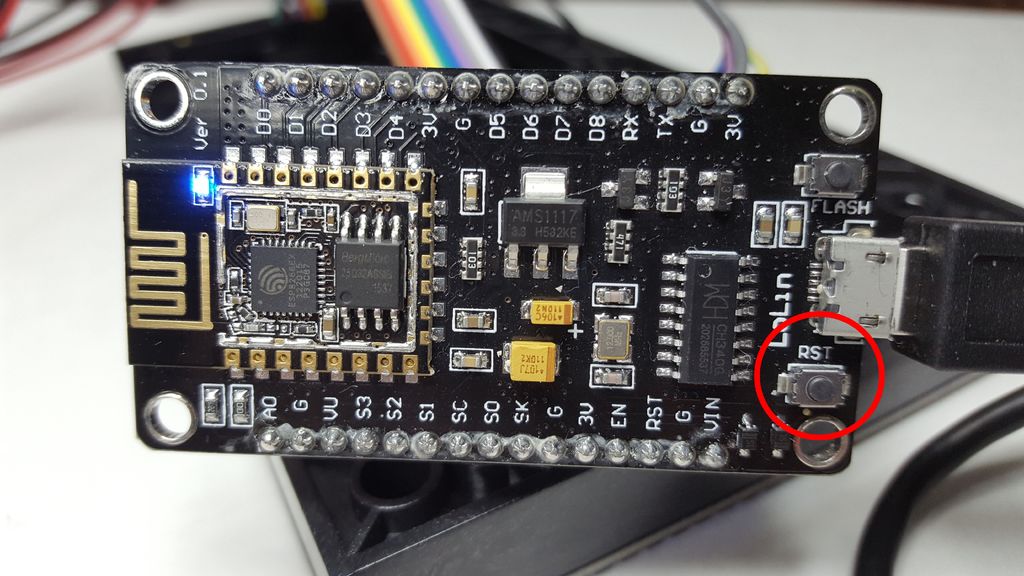
- Нажмите на ESP кнопку сброса (RST) дважды с интервалом примерно в одну секунду.

Кнопка сброса на модуле ESP - Дисплей должен будет показать вам AP: MorphClk,Pwd: HariFun и 192.168.4.1.

Дефолтные настройки сети в часах - Сейчас ESP действует как точка доступа WiFi с названием MorphClk и паролем HariFun.
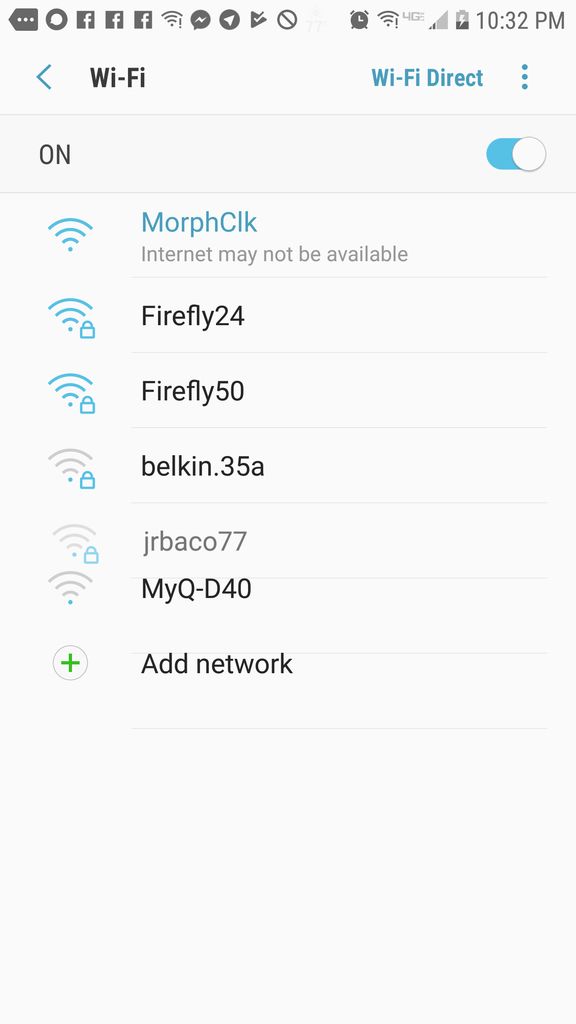
- Перейдите к своему компьютеру/телефону, чтобы изменить свое WiFi подключение с вашего WiFi на MorphClk.
- Чтобы переключить сеть WiFi, на Windows используется иконка в нижнем правом углу, на Mac – в верхнем правом.
- Вы можете увидеть предупреждение, что ваш телефон не может найти интернет. Это нормально. Ваш телефон сейчас подключен только к ESP, а ESP не подключен к интернету (пока).
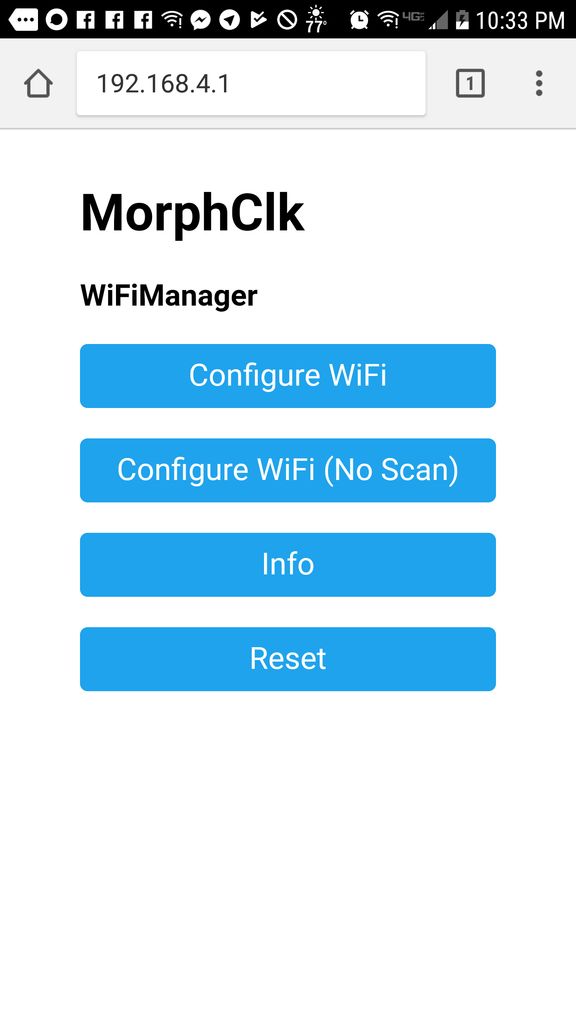
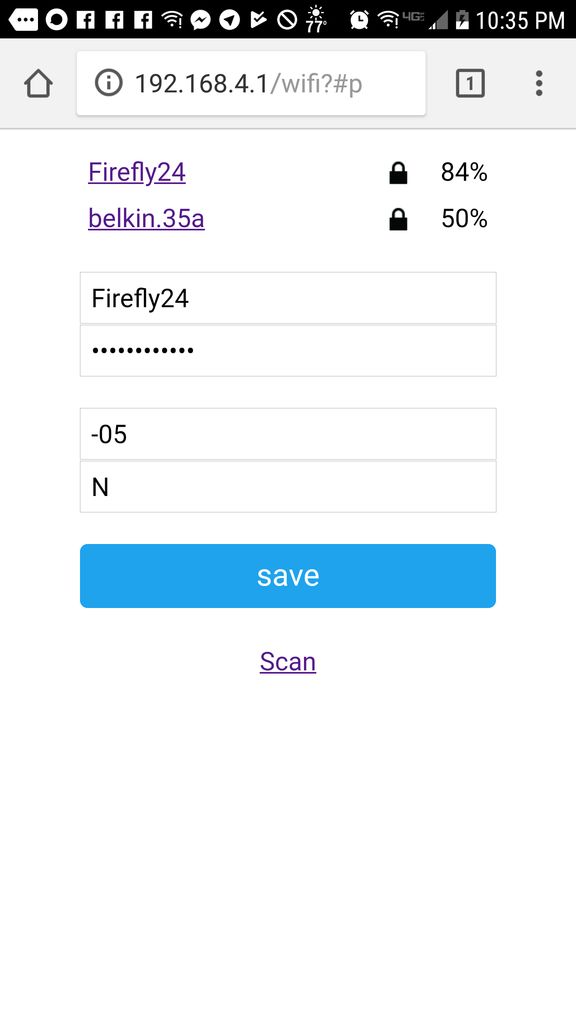
- Используя вэб-браузер на своем компьютере/телефоне, откройте 192.168.4.1, это сайт, обслуживаемый ESP.
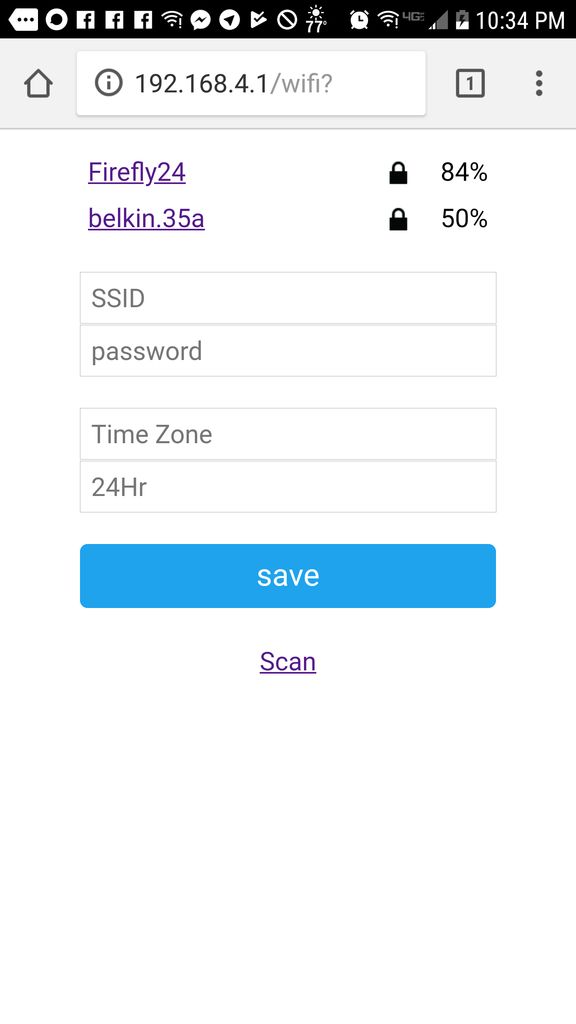
- Нажмите «Configure WiFi» и выберите ВАШУ точку доступа WiFi и введите пароль от своей WiFi сети. Это сохранит данную информацию в постоянной памяти, поэтому вам не придется повторять это снова.
- Также выберите часовой пояс.
- Введите Y в поле 24Hr, чтобы часы отображались в 24-часовом формате, или N, если предпочитаете 12-часовой форма. Но я еще не сделал индикатора AM/PM.
- Не забудьте переключить свой компьютер/телефон обратно на свою обычную точку доступа WiFi, иначе у вас не будет доступа в интернет.
Шаг 12. Всё готово!
Всё, что осталось, – поместить часы в нормальный корпус.
Вам больше не нужен компьютер/телефон. Для питания ESP вы можете использовать обычное зарядное устройство для телефона.
Удачи в сборке!