Стиль Imagine
Одна из целей Qt Quick Controls – отделить логику элемента управления от его внешнего вида. Для большинства стилей реализация внешнего вида состоит из сочетания кода QML и графических ресурсов. Однако, используя стиль Imagine, можно настроить внешний вид приложения на основе Qt Quick Controls, используя только графические ресурсы.
Стиль Imagine основан на изображениях с 9 патчами (9-patch images). Это позволяет изображениям нести информацию о том, как они растянуты, и какие части следует считать частью элемента, а какие снаружи (например, тень). Для каждого элемента управления данный стиль поддерживает несколько элементов, и для каждого элемента доступно большое количество состояний. Предоставляя ресурсы для определенных комбинаций этих элементов и состояний, вы можете детально управлять внешним видом каждого элемента управления.
Подробная информация об изображениях с 9 патчами и о том, как можно стилизовать каждый элемент управления, подробно описана в документации по стилю Imagine. Здесь мы создадим собственный стиль для интерфейса воображаемого устройства, чтобы продемонстрировать, как этот стиль используется.
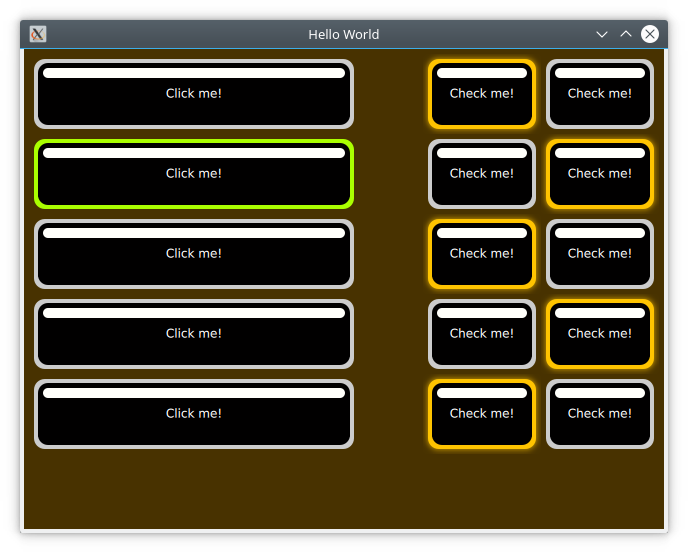
Стиль приложения настраивает элементы управления ApplicationWindow и Button. Для кнопок обрабатывается нормальное состояние, а также состояния «нажато» (pressed) и «отмечено» (checked). Демонстрационное приложение показано ниже.

Код использует элемент столбца, Column, для кликабельных кнопок и элемент сетки, Grid, для отмечаемых. Кликабельные кнопки также растягиваются по ширине окна.
import QtQuick
import QtQuick.Controls
ApplicationWindow {
// ...
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Column {
anchors.top: parent.top
anchors.left: parent.left
anchors.margins: 10
width: parent.width/2
spacing: 10
// ...
Repeater {
model: 5
delegate: Button {
width: parent.width
height: 70
text: qsTr("Click me!")
}
}
}
Grid {
anchors.top: parent.top
anchors.right: parent.right
anchors.margins: 10
columns: 2
spacing: 10
// ...
Repeater {
model: 10
delegate: Button {
height: 70
text: qsTr("Check me!")
checkable: true
}
}
}
}
Поскольку мы используем стиль Imagine, все элементы управления, которые мы хотим использовать, должны быть оформлены с использованием графических ресурсов. Самый простое из этого – это фон для ApplicationWindow. Это однопиксельная текстура, определяющая цвет фона. Назовем этот файл applicationwindow-background.png, а затем укажем на него стилю с помощью файла qtquickcontrols2.conf, после чего данный файл будет подхвачен.
В файле qtquickcontrols2.conf, показанном ниже, вы можете увидеть, как мы установили Style в значение Imagine, а затем настроили путь, Path, для стиля, где он может искать ресурсы. Наконец, мы также устанавливаем некоторые свойства палитры. Доступные свойства палитры можно найти на странице QML Basic Type.
[Controls]
Style=Imagine
[Imagine]
Path=:images/imagine
[Imagine\Palette]
Text=#ffffff
ButtonText=#ffffff
BrightText=#ffffff
Ресурсы для элемента управления Button – это button-background.9.png, button-background-pressed.9.png и button-background-checked.9.png. Их имена следуют шаблону «элемент_управления-состояние». Файл без состояния, button-background.9.png, используется для всех состояний без определенного ресурса. Согласно справочной таблице элементов стиля Imagine, кнопка может находиться в следующих состояниях:
disabledpressedcheckedcheckablefocusedhighlightedflatmirroredhovered
Необходимые состояния зависят от вашего пользовательского интерфейса. Например, стиль hovered (когда над элементом находится курсор) никогда не используется для сенсорных интерфейсов.

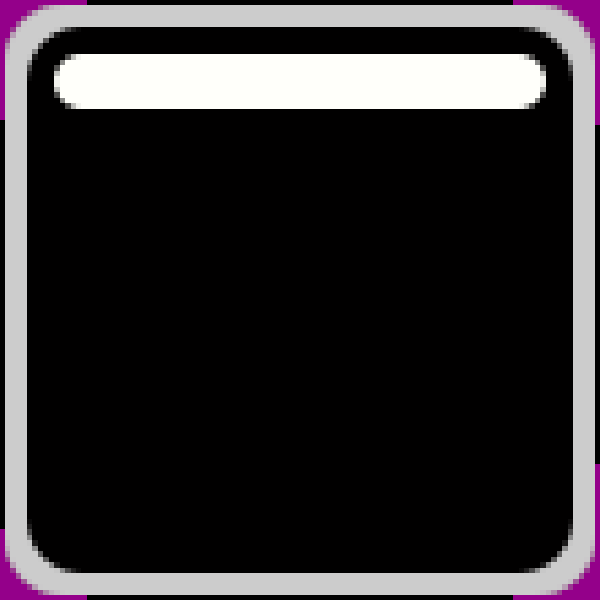
Глядя на увеличенную версию button-background-checked.9.png выше, вы можете увидеть по краям направляющие линии 9 патчей. Фиолетовый фон был добавлен для наглядности. Эта область в ресурсе, используемом в примере, на самом деле прозрачна.
Пиксели по краям изображения могут быть белыми/прозрачными, черными или красными. Эти цвета имеют разные значения, которые мы рассмотрим один за другим.
- Черные линии вдоль левой и верхней сторон ресурса отмечают растягиваемые части изображения. Это означает, что закругленные углы и белый маркер в примере не изменяются при растяжении кнопки.
- Черные линии вдоль правой и нижней сторон ресурса отмечают область, используемую для содержимого элемента управления. Это означает часть кнопки, которая используется для текста в примере.
- Красные линии вдоль правой и нижней сторон ресурса отмечают области вставки. Эти области являются частью изображения, но не считаются частью элемента управления. Для изображения выше это используется для мягкого ореола, выходящего за пределы кнопки.
Демонстрация использования области вставки показана в button-background.9.png (ниже) и button-background-checked.9.png (выше): кажется, что изображение светится, но не двигается.