Основные модели в QML
Самый простой способ визуализации данных из модели – использование элемента повторителя Repeater. Он используется для создания массива элементов и легко комбинируется с позиционером для заполнения части пользовательского интерфейса. Repeater использует модель, которая может быть любой: от количества элементов для создания экземпляров до полноценной модели, собирающей данные из Интернета.
Использование числа
В своей простейшей форме Repeater можно использовать для создания определенного количества экземпляров элементов. Каждый элемент будет иметь доступ к присоединенному свойству, переменной index, которую можно использовать для различения элементов.
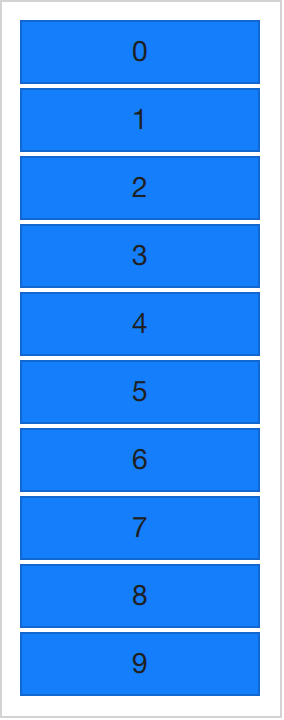
В приведенном ниже примере повторитель используется для создания 10 экземпляров элемента. Количество элементов управляется с помощью свойства model, а их визуальное представление управляется с помощью свойства delegate. Для каждого элемента в модели создается экземпляр делегата (здесь делегат – это BlueBox, который представляет собой пользовательский элемент прямоугольника Rectangle, содержащий элемент Text. Как вы можете заметить, для свойства text установлено значение index, поэтому элементы нумеруются от нуля до девяти.
import QtQuick
import "../common"
Column {
spacing: 2
Repeater {
model: 10
delegate: BlueBox {
required property int index
width: 100
height: 32
text: index
}
}
}

Использование массива
Какими бы красивыми ни были списки пронумерованных элементов, иногда интересно отобразить более сложный набор данных. Этого можно добиться, заменив целочисленное значение в model массивом JavaScript. Содержимое массива может быть любого типа, будь то строки, целые числа или объекты. В приведенном ниже примере используется список строк. Мы по-прежнему можем обращаться к переменной index и использовать ее, но у нас также есть доступ к modelData, содержащему данные для каждого элемента в массиве.
import QtQuick
import "../common"
Column {
spacing: 2
Repeater {
model: ["Enterprise", "Columbia", "Challenger", "Discovery", "Endeavour", "Atlantis"]
delegate: BlueBox {
required property var modelData
required property int index
width: 100
height: 32
radius: 3
text: modelData + ' (' + index + ')'
}
}
}

Использование ListModel
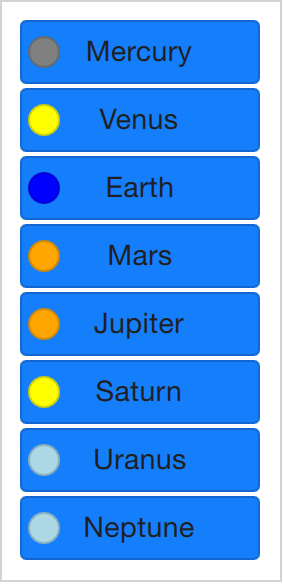
Имея возможность предоставлять данные массива, вы вскоре окажетесь в ситуации, когда вам потребуется несколько фрагментов данных для каждого элемента массива. Здесь на сцену выходят модели. Одной из самых простых и часто используемых моделей является модель списка, ListModel. Модель списка – это просто набор элементов ListElement. Внутри каждого элемента списка ряд свойств может быть привязан к значениям. Например, в приведенном ниже примере для каждого элемента указаны имя и цвет.
Свойства, связанные внутри каждого элемента, присоединяются к каждому элементу, созданному повторителем. Это означает, что переменные name и surfaceColor доступны из области видимости каждого элемента Rectangle и Text, созданных повторителем. Это не только упрощает доступ к данным, но и упрощает чтение исходного кода. SurfaceColor – это цвет кружка слева от имени, а не что-то непонятное, как данные из столбца i строки j.
import QtQuick
import "../common"
Column {
spacing: 2
Repeater {
model: ListModel {
ListElement { name: "Mercury"; surfaceColor: "gray" }
ListElement { name: "Venus"; surfaceColor: "yellow" }
ListElement { name: "Earth"; surfaceColor: "blue" }
ListElement { name: "Mars"; surfaceColor: "orange" }
ListElement { name: "Jupiter"; surfaceColor: "orange" }
ListElement { name: "Saturn"; surfaceColor: "yellow" }
ListElement { name: "Uranus"; surfaceColor: "lightBlue" }
ListElement { name: "Neptune"; surfaceColor: "lightBlue" }
}
delegate: BlueBox {
id: blueBox
required property string name
required property color surfaceColor
width: 120
height: 32
radius: 3
text: name
Box {
anchors.left: parent.left
anchors.verticalCenter: parent.verticalCenter
anchors.leftMargin: 4
width: 16
height: 16
radius: 8
color: blueBox.surfaceColor
}
}
}
}

Использование delegate в качестве свойства по умолчанию
Свойство delegate элемента Repeater является его свойством по умолчанию. Это означает, что также возможно написать код первого примера следующим образом:
import QtQuick
import "../common"
Column {
spacing: 2
Repeater {
model: 10
BlueBox {
required property int index
width: 100
height: 32
text: index
}
}
}
