16 инструментов и фреймворков CSS анимации
1. Animate.css
Animate.css – это коллекция кроссбраузерных CSS анимаций, которые вы сможете использовать для своих слайдеров, домашних страниц и других веб-проектов.

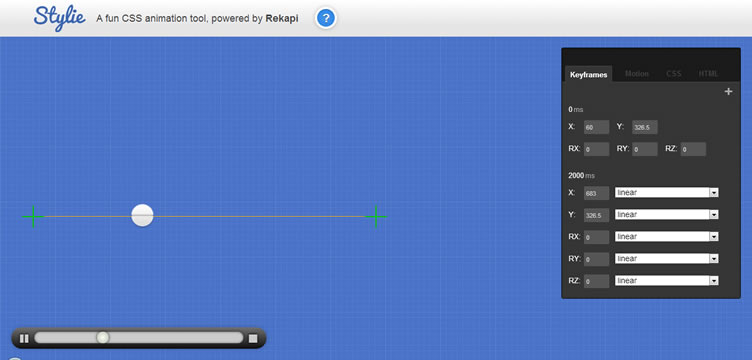
2. Stylie
Stylie – веб-инструмент CSS3 анимации, который вы можете использовать для настройки и создания собственного набора анимаций.

3. animo.js
animo.js – мощный инструмент для управления CSS анимациями. Вы можете легко сгруппировать анимации, чтобы вызывать одну за другой, указав функции обратного вызова для завершения анимации, или просто вызывать по любому событию или в любой момент, когда пожелаете.

4. Anima
Легкий (только 5 Кб в gzip) Anima позволяет анимировать несколько объектов одновременно. А для каждого элемента может быть задана его масса и вязкость для эмуляции объектов из реального мира. Для создания анимации он использует CSS и 3D преобразования совместно с JavaScript.

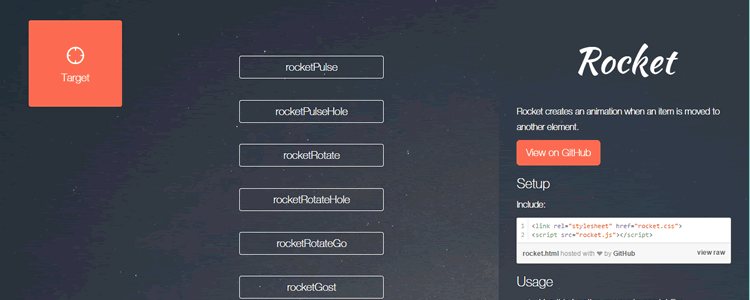
5. Rocket
Rocket – простой инструмент для создания веб анимаций.

6. CSShake
CSShake – это коллекция CSS классов, которые заставят DOM трястись и вибрировать.

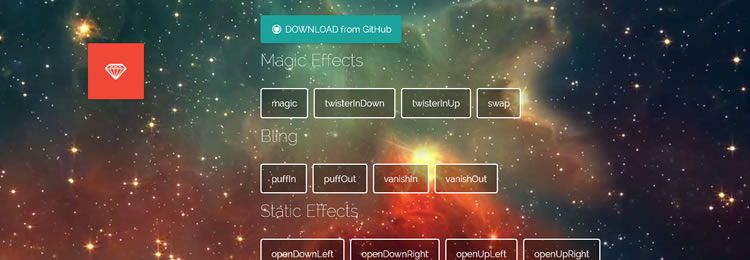
7. Magic Animations
Magic Animations – маленькая библиотека эффектов анимации на CSS3.

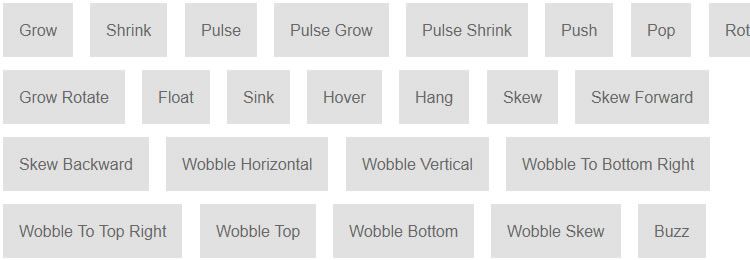
8. Hover.css
Hover.css – подбор анимированных CSS3 эффектов при наведении на кнопки.

9. Saffron
Saffron – библиотека SASS миксинов для простых анимаций и переходов CSS3.

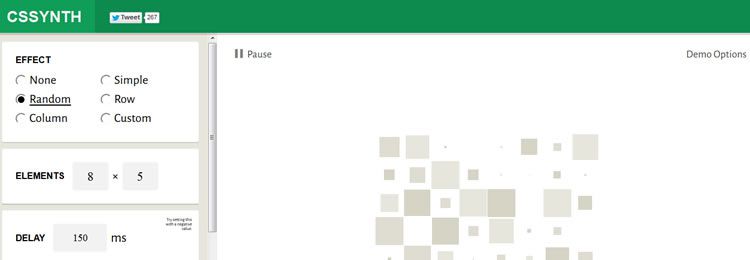
10. CSSynth
CSSynth – небольшое веб-приложение для редактирования порядка запуска анимаций.

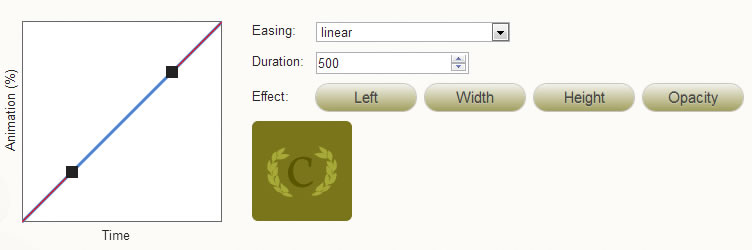
11. Ceaser
Ceaser – простой инструмент упрощения работы с CSS анимацией, который вы легко можете использовать в своих проектах.

12. Tridiv
Tridiv – веб-редактор, который позволит вам создавать 3D фигуры с помощью CSS. Кроссбраузерный. Перед использованием можно просмотреть несколько онлайн-примеров.

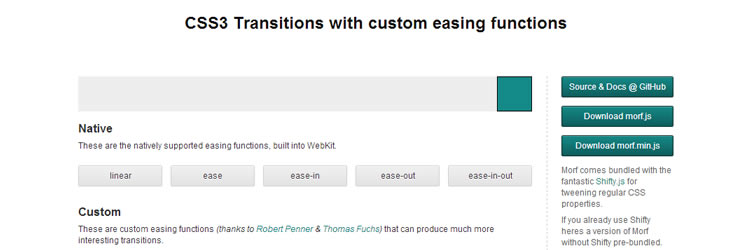
13. Morf.js
Morf.js – обходной путь на JavaScript, который позволяет создавать CSS3 переходы с пользовательскими эффектами с использованием аппаратного ускорения.

14. CSS3 Keyframes Animation Generator
CSS3 Keyframes Animation Generator, как и предполагает название, это онлайн-инструмент, который позволяет создавать CSS3 анимации, используя ключевые кадры.

15. Effeckt.css
Библиотека Effeckt.css предлагает множество анимаций и переходов, которые вы можете использовать в своих веб-проектах.
16. Шпаргалка CSS3 Animation Cheat Sheet
CSS3 Animation Cheat Sheet – набор готовых CSS3 анимаций, которые мы можете использовать в своих веб-проектах, добавив стили на свой сайт и применив готовые CSS классы к элементам.