Введение в CSS анимацию для начинающих
В настоящее время всё больше и больше сайтов используют анимацию, будь то GIF, SVG, WebGL, фоновое видео и т.п. При правильном использовании анимация приносит в веб жизнь и интерактивность, добавляя дополнительный уровень обратной связи и впечатлений для пользователей.
В данном руководстве вы познакомитесь с CSS анимацией, мощным способом для реализации вещей, которые становятся всё более и более популярными по мере внедрения поддержки в браузерах. Рассмотрев основы, мы создадим небольшой пример, который анимирует преобразование квадрата в круг:
Введение в @keyframes и анимацию
Главный компонент CSS анимации – это @keyframes, правило CSS, в котором создается анимация. Думайте о @keyframes, как о отметках на временной шкале. Внутри @keyframes вы можете задать эти отметки, у каждой из которых будет своё определение стилей.
Далее, чтобы CSS анимация заработала, необходимо связать @keyframes с селектором. Благодаря этому, весь код внутри @keyframes будет постепенно обрабатываться, на основе временных отметок первоначальный стиль будет заменяться на новый.
@keyframes
Здесь мы зададим этапы анимации. Свойства нашего правила @keyframes:
- выбранное нами имя (в данном случае tutsFade);
- этапы: 0%–100%; от (0%) до (100%);
- стили CSS: стиль, который мы хотели бы применить на каждом этапе.
Например:
@keyframes tutsFade {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
или:
@keyframes tutsFade {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
или сокращенно:
@keyframes tutsFade {
to {
opacity: 0;
}
}
Приведенный выше код вызовет изменение в прозрачности элемента, от opacity: 1 до opacity: 0. Каждый из подходов, показанных выше, приведет к одному результату.
Анимация
Свойство animation используется, чтобы вызвать @keyframes внутри CSS селектора. Анимация может иметь несколько свойств:
animation-name: имя@keyframes(помните, мы выбрали tutsFade);animation-duration: время, общая продолжительность анимации от начала до конца;animation-timing-function: устанавливает скорость анимации ( linear | ease | ease-in | ease-out | ease-in-out | cubic-bezier );animation-delay: задержка перед стартом нашей анимации;animation-iteration-count: количество повторений анимации;animation-direction: дает вам возможность изменить направление цикла анимации, от начала к концу, или от конца к началу, или всё вместе;animation-fill-mode: задает, какие стили будут применены к элементу, когда наша анимация закончится ( none | forwards | backwards | both ).
Например:
.element {
animation-name: tutsFade;
animation-duration: 4s;
animation-delay: 1s;
animation-iteration-count: infinite;
animation-timing-function: linear;
animation-direction: alternate;
}
или сокращенно:
.element {
animation: tutsFade 4s 1s infinite linear alternate;
}
Приведенный код создает эффект мигания с односекундной задержкой старта анимации, с общей продолжительностью анимации в 4 секунды, с альтернативным направлением (в каждом цикле направление меняется на противоположное) и с бесконечным линейным циклом повторений.
Добавление префиксов разработчиков
Пока спецификация находится на стадии рабочего черновика, мы должны использовать браузерные префиксы, чтобы обеспечить лучшую поддержку браузеров. Используются стандартные префиксы:
- Chrome и Safary:
-webkit- - Firefox:
-moz- - Opera:
-o- - Internet Explorer:
-ms-
Свойство animation, использующее префиксы разработчиков, выглядит так:
.element {
-webkit-animation: tutsFade 4s 1s infinite linear alternate;
-moz-animation: tutsFade 4s 1s infinite linear alternate;
-ms-animation: tutsFade 4s 1s infinite linear alternate;
-o-animation: tutsFade 4s 1s infinite linear alternate;
animation: tutsFade 4s 1s infinite linear alternate;
}
рядом с @keyframes:
@-webkit-keyframes tutsFade { /* your style */ }
@-moz-keyframes tutsFade { /* your style */ }
@-ms-keyframes tutsFade { /* your style */ }
@-o-keyframes tutsFade { /* your style */ }
@keyframes tutsFade { /* your style */ }
Чтобы сохранить читаемый вид у данного руководства, я продолжу без использования префиксов, но окончательная версия примера будет с ними, и я хотел бы призвать вас использовать префиксы в коде CSS.
Для большей информации о префиксах разработчиков вы можете посетить сайт http://css3please.com/.
Несколько анимаций
Вы можете добавить несколько анимаций, используя запятую в качестве разделителя. Предположим, что мы хотим добавить дополнительное вращение к нашему элементу tutsFade, и мы сделаем это, объявив дополнительный @keyframes и привязав его к нашему элементу:
.element {
animation: tutsFade 4s 1s infinite linear alternate,
tutsRotate 4s 1s infinite linear alternate;
}
@keyframes tutsFade {
to {
opacity: 0;
}
}
@keyframes tutsRotate {
to {
transform: rotate(180deg);
}
}
Пример «анимация квадрат–круг»
Давайте создадим превращение простой фигуры, анимацию квадрат → круг, используя описанные выше принципы. У нас будет всего пять стадий, и на каждой стадии мы определим радиус скругления углов, поворот и цвет фона нашего элемента. Хватит разговаривать, начнем писать код.
Базовый элемент
Для начала создадим разметку, элемент, который будем анимировать. Мы даже не будем возиться с именами классов, а просто воспользуемся простым элементом div:
<div></div>
Затем, используя селектор элемента ( div {}), зададим для div стили по умолчанию:
div {
width: 200px;
height: 200px;
background-color: coral;
}
Объявление ключевых кадров
Теперь подготовим @keyframes, который мы назовем square-to-circle, и пять стадий
@keyframes square-to-circle {
0%{}
25%{}
50%{}
75%{}
100%{}
}
Нам необходимо задать несколько стилей внутри этих стадий, поэтому давайте начнем с определения border-radius для каждого угла квадрата:
@-webkit-keyframes square-to-circle {
0% {
border-radius:0 0 0 0;
}
25% {
border-radius:50% 0 0 0;
}
50% {
border-radius:50% 50% 0 0;
}
75% {
border-radius:50% 50% 50% 0;
}
100% {
border-radius:50%;
}
}
Кроме того, мы можем задать различные background-color для каждой стадии.
@keyframes square-to-circle {
0% {
border-radius:0 0 0 0;
background:coral;
}
25% {
border-radius:50% 0 0 0;
background:darksalmon;
}
50% {
border-radius:50% 50% 0 0;
background:indianred;
}
75% {
border-radius:50% 50% 50% 0;
background:lightcoral;
}
100% {
border-radius:50%;
background:darksalmon;
}
}
И чтобы уж совсем было круто, давайте еще и вращать div для привлечения внимания.
@keyframes square-to-circle {
0% {
border-radius:0 0 0 0;
background:coral;
transform:rotate(0deg);
}
25% {
border-radius:50% 0 0 0;
background:darksalmon;
transform:rotate(45deg);
}
50% {
border-radius:50% 50% 0 0;
background:indianred;
transform:rotate(90deg);
}
75% {
border-radius:50% 50% 50% 0;
background:lightcoral;
transform:rotate(135deg);
}
100% {
border-radius:50%;
background:darksalmon;
transform:rotate(180deg);
}
}
Применение анимации
После определения нашей анимации «квадрат→круг» мы должны применить её к div:
div {
width: 200px;
height: 200px;
background-color: coral;
animation: square-to-circle 2s 1s infinite alternate;
}
Как видите, здесь мы добавиль сокращенное свойство animation, в котором задается:
- имя анимации (animation-name) –
square-to-circle; - продолжительность анимации (animation-duration) –
2s; - задержка анимации (animation-delay) –
1s; - количество повторений анимации (animation-iteration-count) –
infinite, поэтому она будет продолжаться бесконечно; - направление анимации (animation-direction) –
alternate, поэтому она будет воспроизводиться от начала к концу, затем назад к началу, затем снова к концу и т.д.
Использование временных функций – это круто
И последнее значение, которое мы можем добавить к свойству animation – это animation-timing-function. Это определит скорость, ускорение и замедление движения. Эта функция может принимать довольно детализированное значение, которое неудобно рассчитывать вручную, но существует множество бесплатных сайтов, которые предоставляют ресурсы и живые настройки для временных функций анимации.
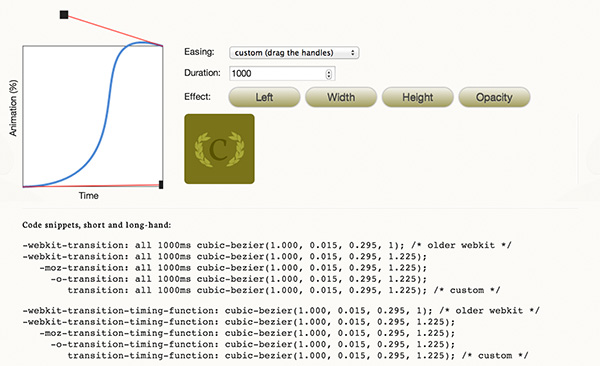
Одним из таких инструментов является CSS Easing Animation Tool, поэтому давайте воспользуемся им, чтобы рассчитать нашу временную функцию.
Я хотел бы добавить эффект гибкости к нашей анимации square-to-circle, используя функцию кубической кривой Безье.

Поиграв с рукоятками и сформировав какой-нибудь тип кривой Безье, обновите значение временной функции анимации, используя предоставленный фрагмент кода.
div {
width: 200px;
height: 200px;
background-color: coral;
animation: square-to-circle 2s 1s infinite cubic-bezier(1,.015,.295,1.225) alternate;
}
Конечный код без использования префиксов разработчиков ( -webkit- , -moz-, -ms-, -o- ) будет следующим:
div {
width: 200px;
height: 200px;
background-color: coral;
animation: square-to-circle 2s .5s infinite cubic-bezier(1,.015,.295,1.225) alternate;
}
@keyframes square-to-circle {
0% {
border-radius:0 0 0 0;
background:coral;
transform:rotate(0deg);
}
25% {
border-radius:50% 0 0 0;
background:darksalmon;
transform:rotate(45deg);
}
50% {
border-radius:50% 50% 0 0;
background:indianred;
transform:rotate(90deg);
}
75% {
border-radius:50% 50% 50% 0;
background:lightcoral;
transform:rotate(135deg);
}
100% {
border-radius:50%;
background:darksalmon;
transform:rotate(180deg);
}
}
И последнее
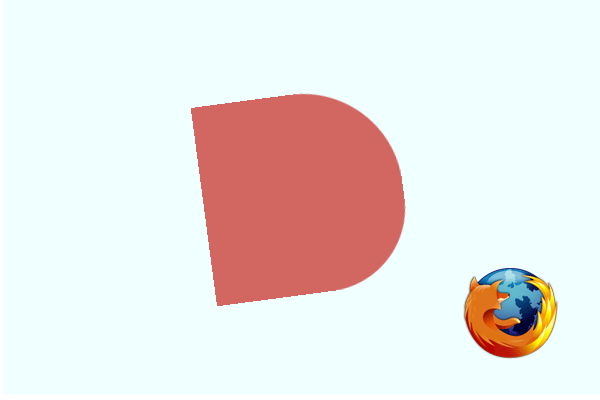
В современных браузерах всё работает хорошо, но Firefox имеет неприятную привычку рендерить трансформирующиеся объекты в плохом качестве. Взгляните на эти зубчатые линии, чтобы понять, что я имею в виду:

К счастью, для этого есть обходной путь. Добавьте к вашему div следующий прозрачный контур, и Firefox будет рендерить всё на отлично!
outline: 1px solid transparent;
Заключение
Вот и всё! Мы использовали CSS синтаксис анимации, чтобы создать простую, повторяющуюся анимацию.
Поддержка браузерами
Для получения актуальной информации о поддержки CSS анимации браузерами проверьте Can I use. Но в двух словах, поддержка включена в следующих версиях браузеров: Firefox 5+, IE 10+, Chrome, Safari 4+, Opera 12+.
